Government of Ontario
Streamlining the Governance Sign-off Process
tl;dr
Making it faster and easier for internal teams in the Government of Ontario to understand and complete their governance activities.
Role
UX Designer - Research, PRD, Information Architecture, UI Design
Product
Internal Tool - Web
Duration
3 months
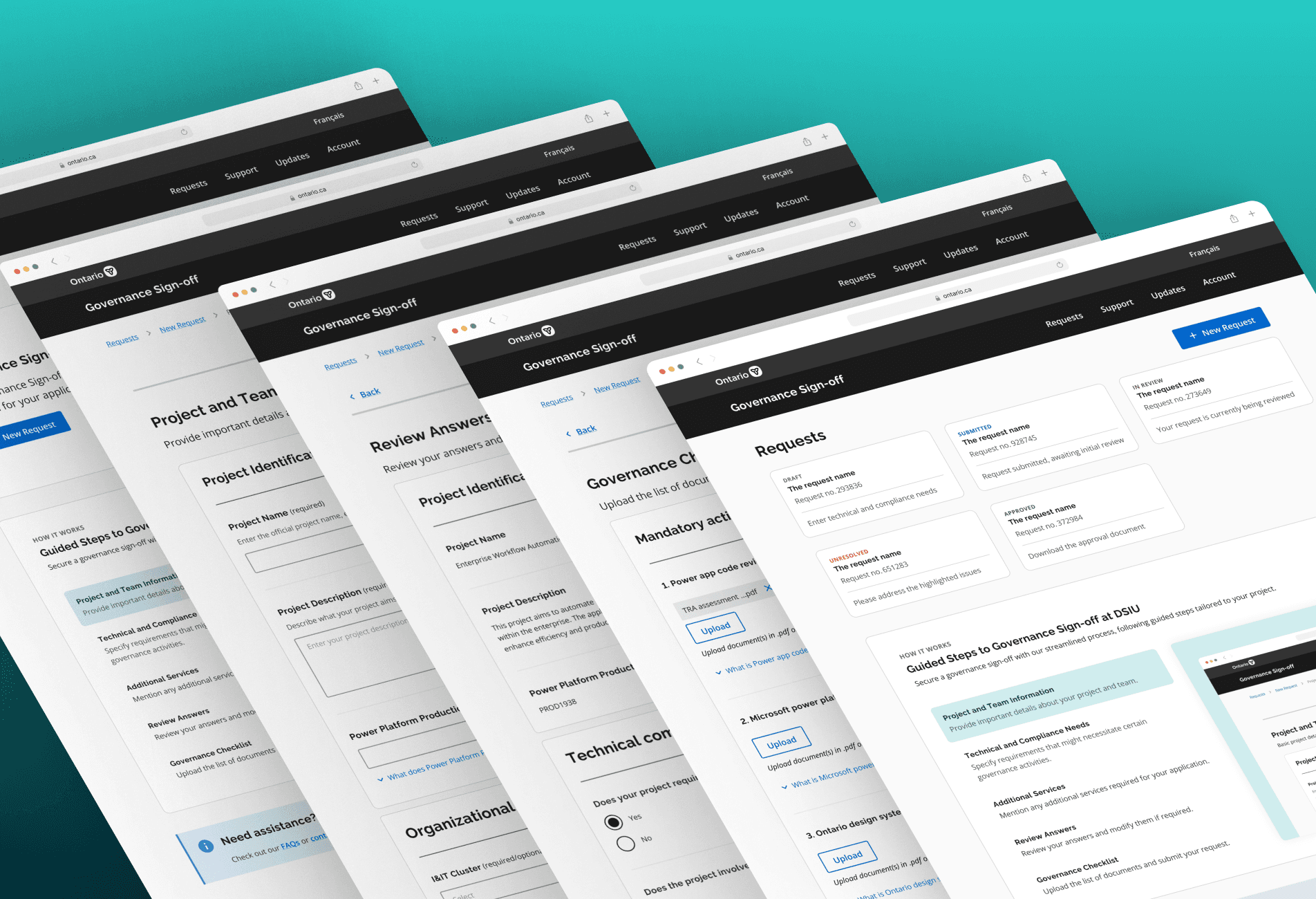
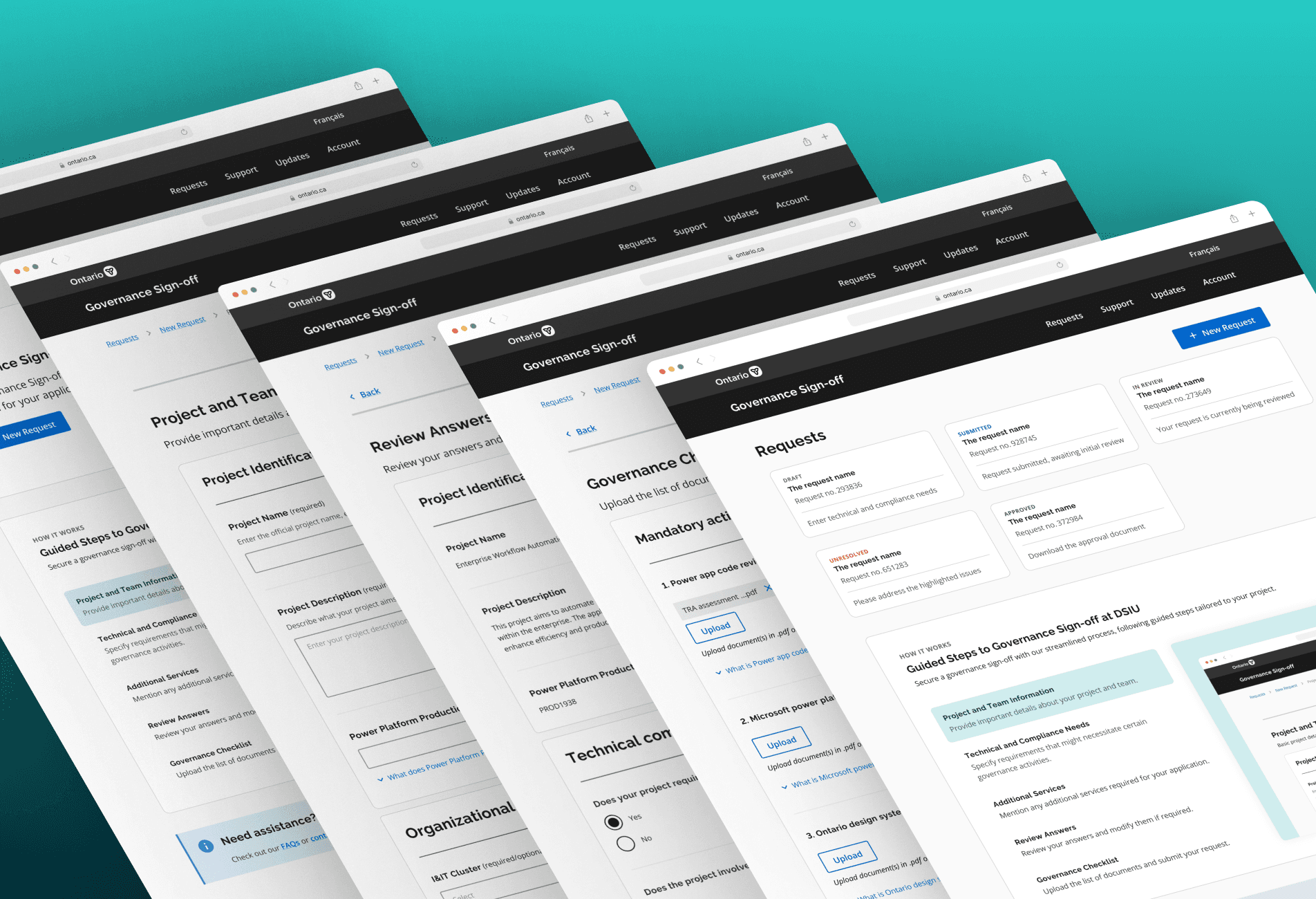
Highlights






Context
The Digital Solutions and Innovation Unit (DSIU) in the Government of Ontario helps internal teams build and launch apps using the Microsoft Power Platform.
When deploying an app into production, the team needs to complete certain governance activities to gain access to the production environment.
The DSIU assists teams in identifying specific governance activities to complete, reviewing the deliverables and giving approval, this is called the Governance Sign-off process.
Problem
❓
The governance sign-off process is currently manual and excessively time-consuming. It relies on back-to-back email threads and meetings.
❓
The governance sign-off process is currently manual and excessively time-consuming. It relies on back-to-back email threads and meetings.
❓
The governance sign-off process is currently manual and excessively time-consuming. It relies on back-to-back email threads and meetings.
Investigation
Identifying Opportunities - Research
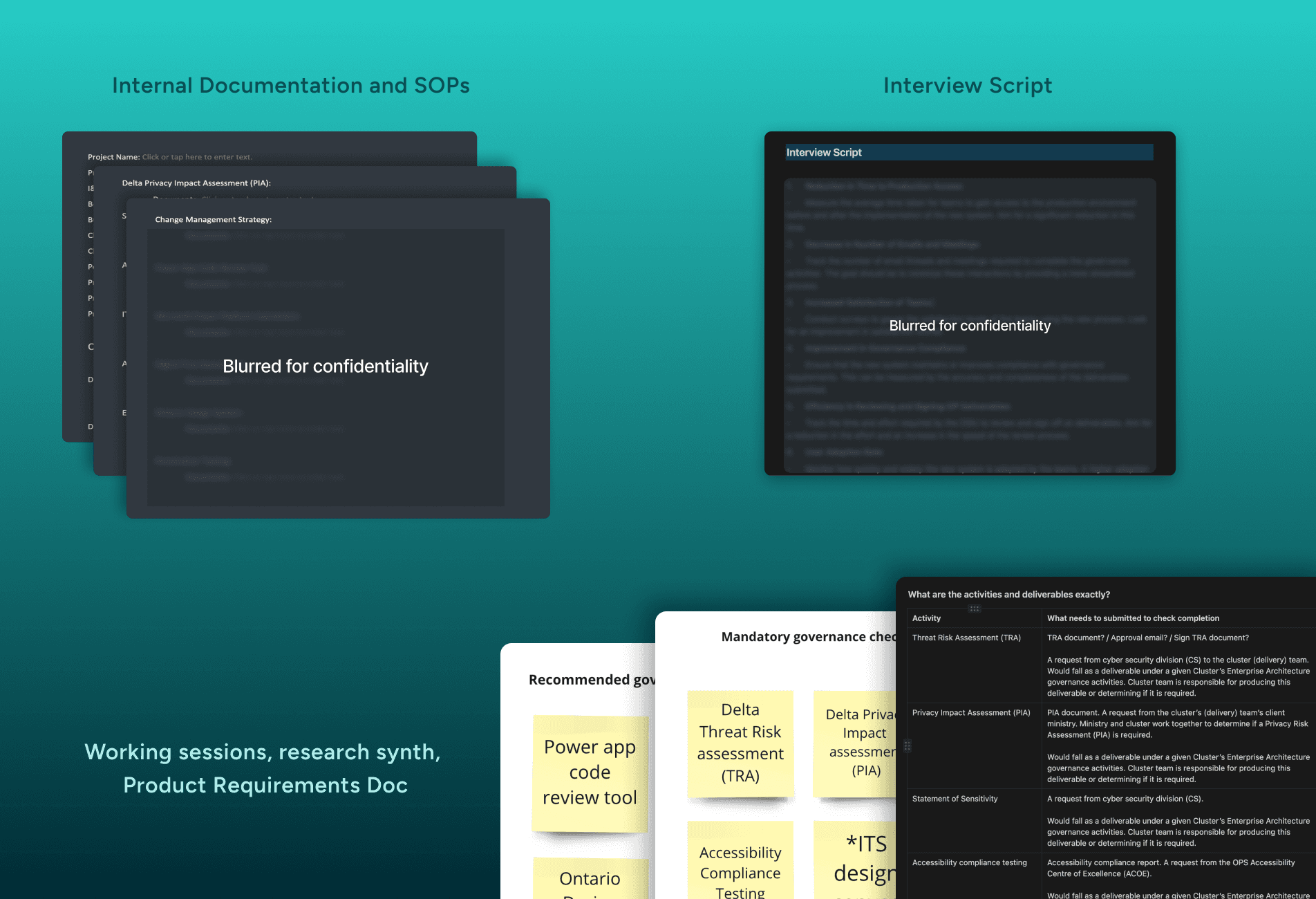
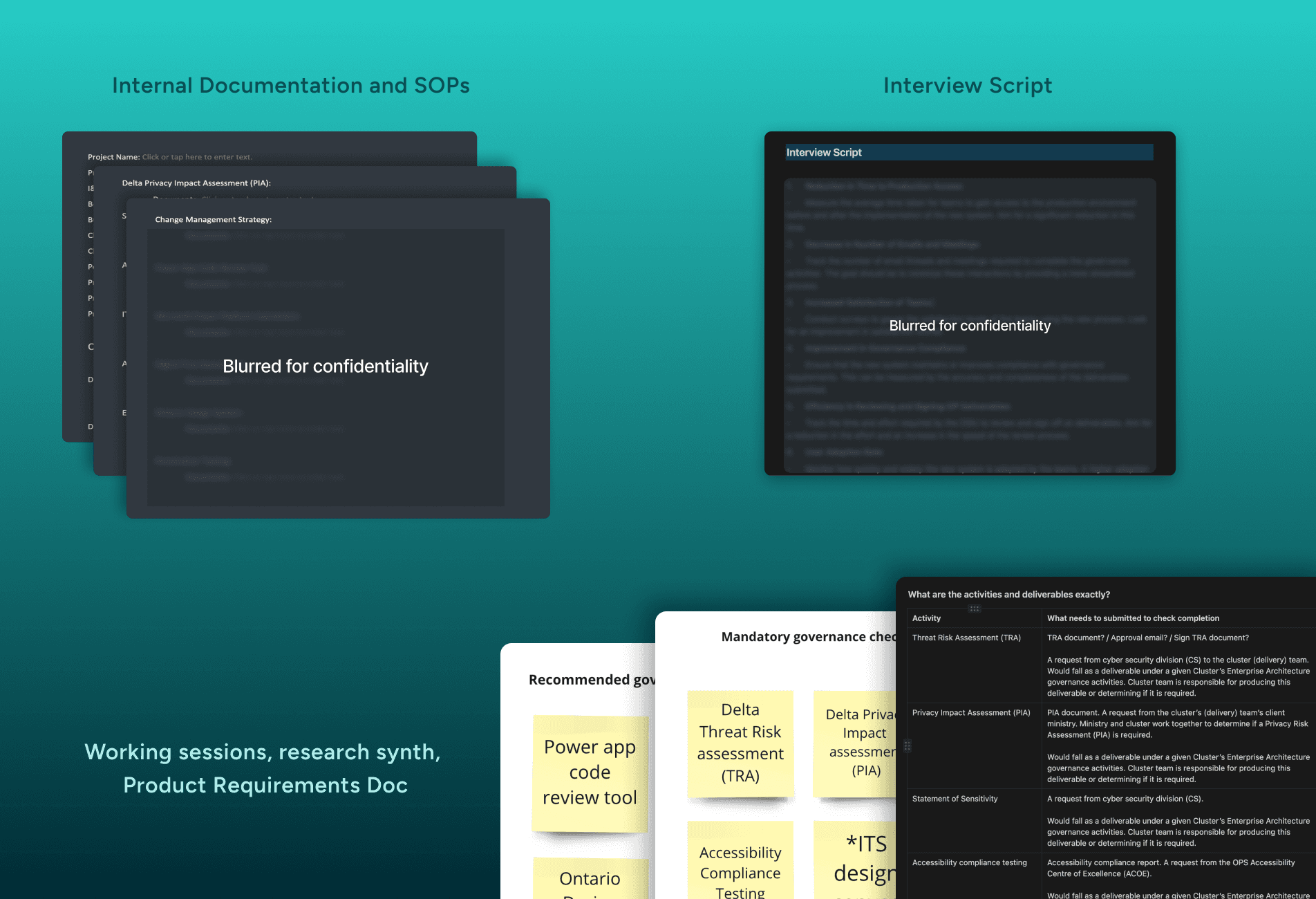
To gain a nuanced understanding of the governance sign-off process and identify specific pain points, I used a combination of primary and secondary research

Identifying Opportunities - Research
To gain a nuanced understanding of the governance sign-off process and identify specific pain points, I used a combination of primary and secondary research

Identifying Opportunities - Research
To gain a nuanced understanding of the governance sign-off process and identify specific pain points, I used a combination of primary and secondary research

📄
Secondary Research
Read through the documentation of each governance activity
Examined the application details forms
Studied the deliverables for each governance activity
Investigated how compulsory governance activities are determined
📄
Secondary Research
Read through the documentation of each governance activity
Examined the application details forms
Studied the deliverables for each governance activity
Investigated how compulsory governance activities are determined
📄
Secondary Research
Read through the documentation of each governance activity
Examined the application details forms
Studied the deliverables for each governance activity
Investigated how compulsory governance activities are determined
🗣️
Stakeholder interviews
Spoke with senior project managers experienced in completing governance activities
Gathered insights on the logic behind selecting specific governance activities based on application details
🗣️
Stakeholder interviews
Spoke with senior project managers experienced in completing governance activities
Gathered insights on the logic behind selecting specific governance activities based on application details
🗣️
Stakeholder interviews
Spoke with senior project managers experienced in completing governance activities
Gathered insights on the logic behind selecting specific governance activities based on application details
Steps for prod access
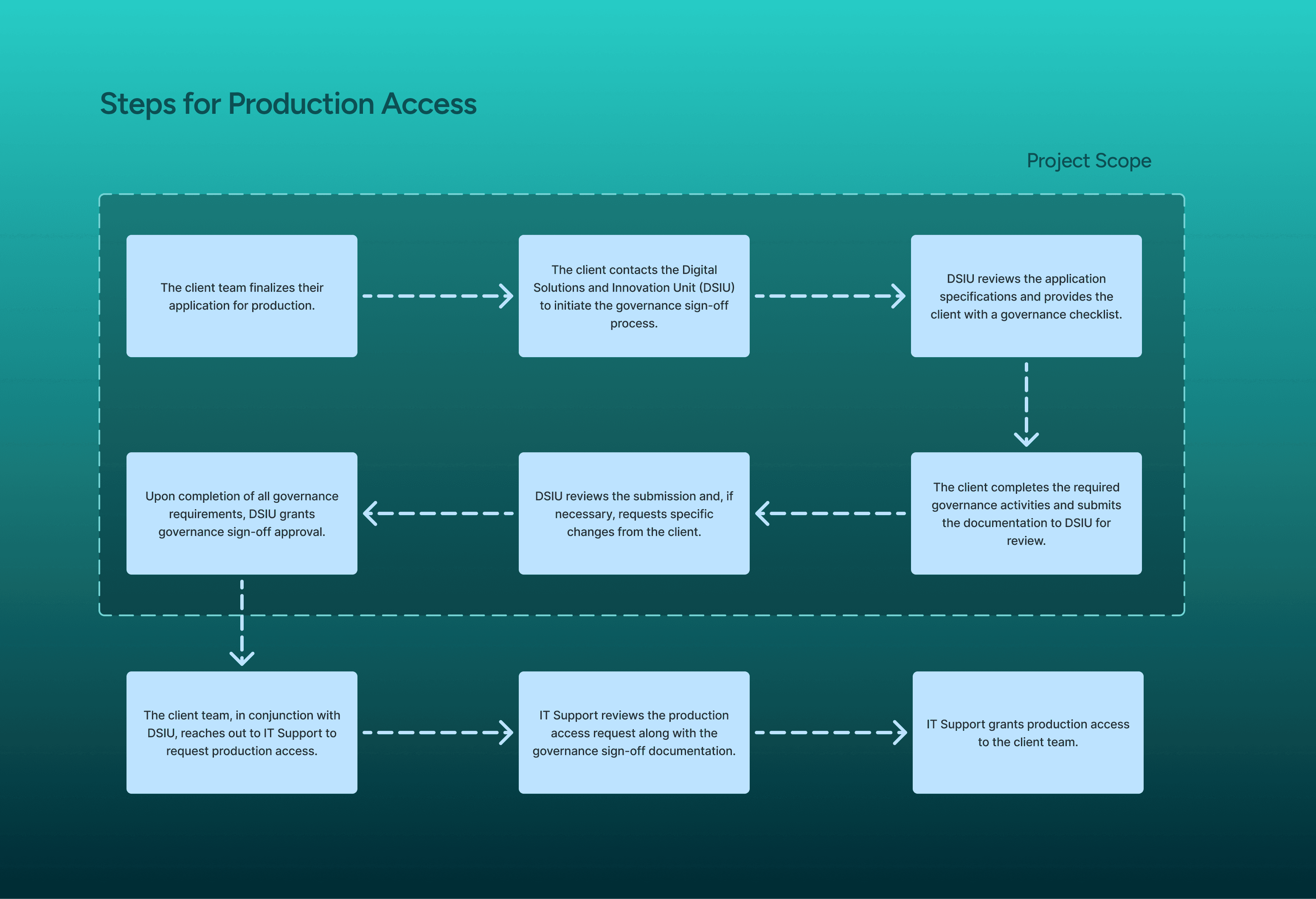
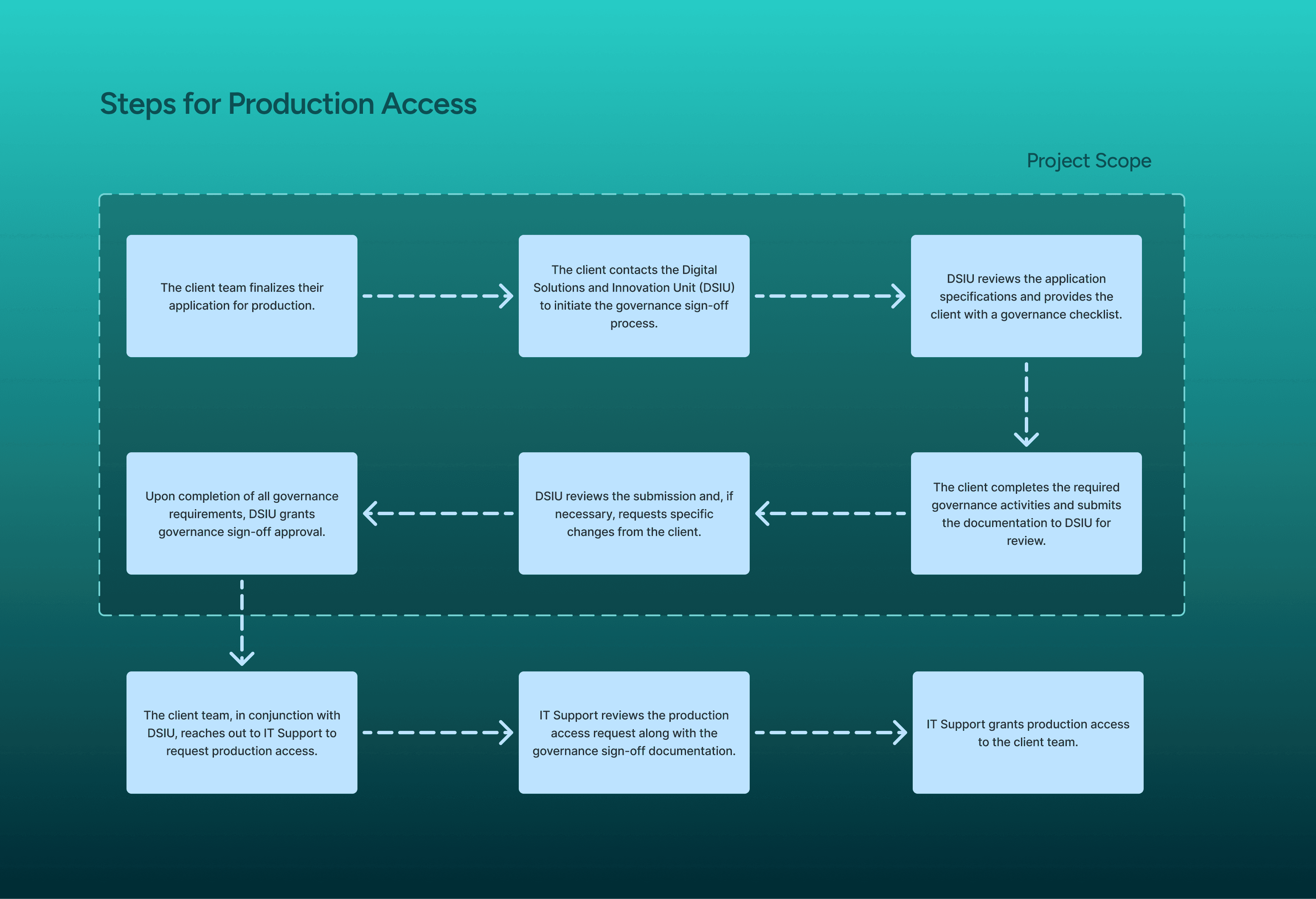
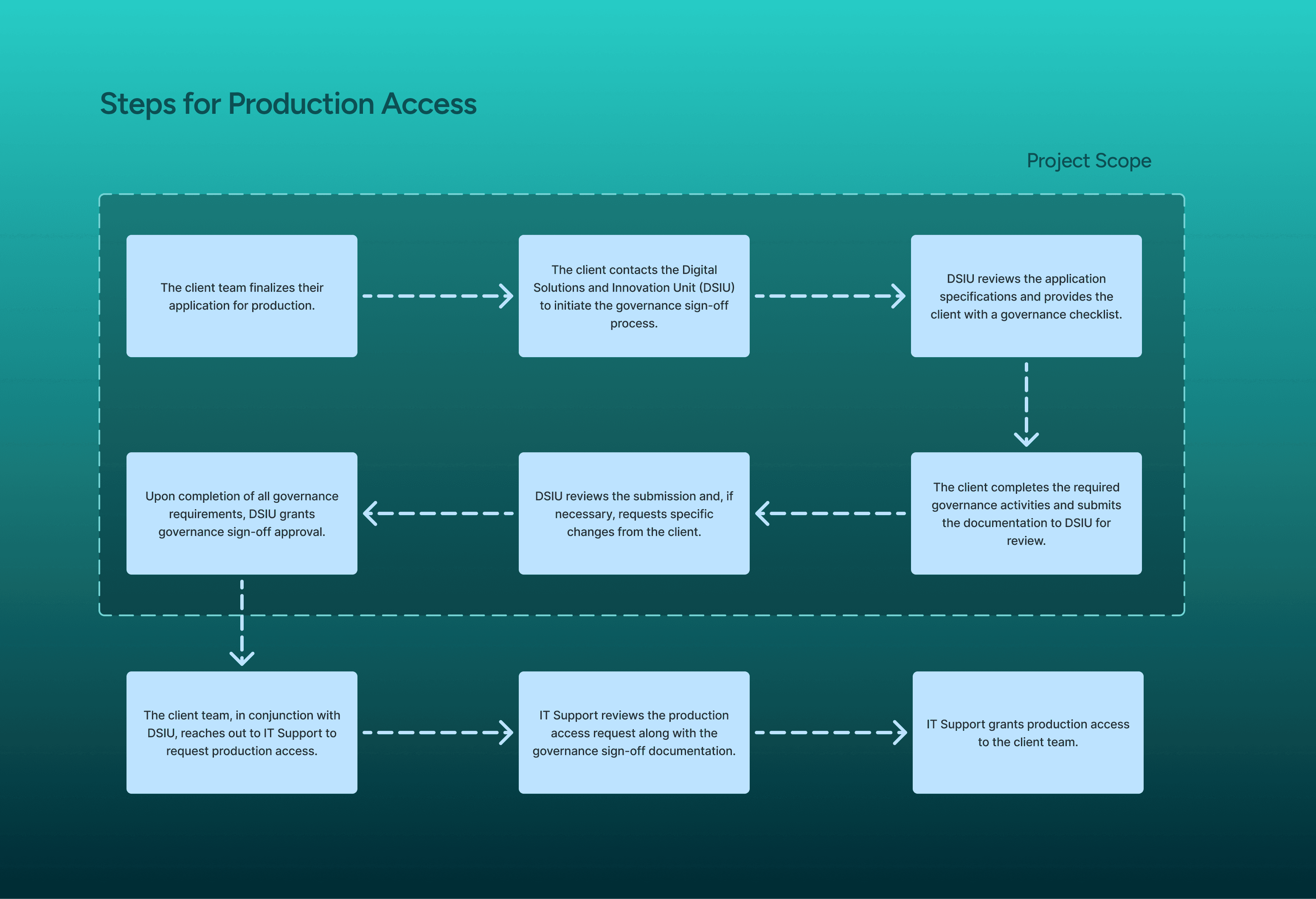
As the DSIU expands, the number of teams we consult will grow, which will increase the effort needed to manage the governance sign-off process. Without an efficient system, this could result in significant time delays and bottlenecks.

Steps for prod access
As the DSIU expands, the number of teams we consult will grow, which will increase the effort needed to manage the governance sign-off process. Without an efficient system, this could result in significant time delays and bottlenecks.

Steps for prod access
As the DSIU expands, the number of teams we consult will grow, which will increase the effort needed to manage the governance sign-off process. Without an efficient system, this could result in significant time delays and bottlenecks.

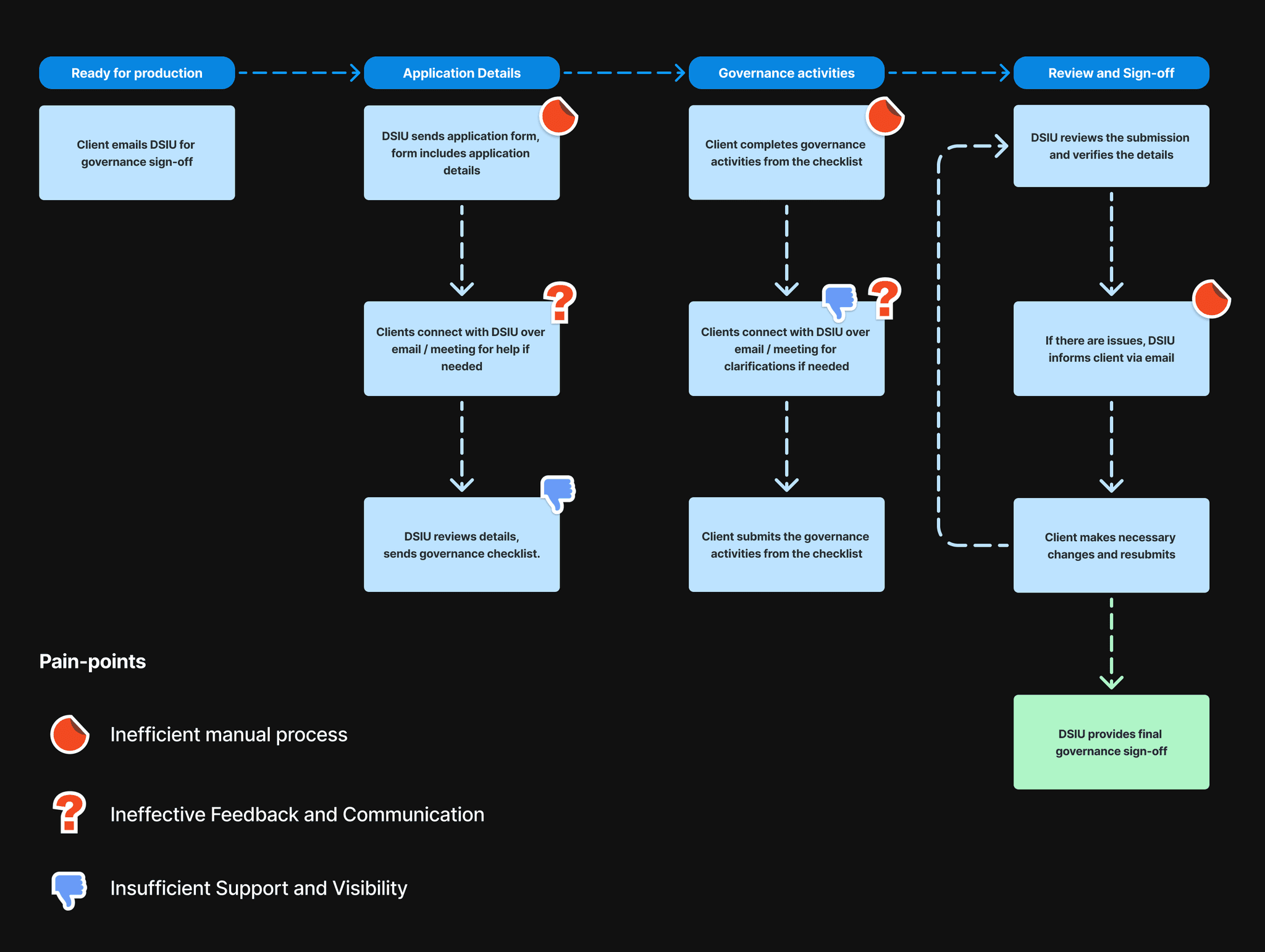
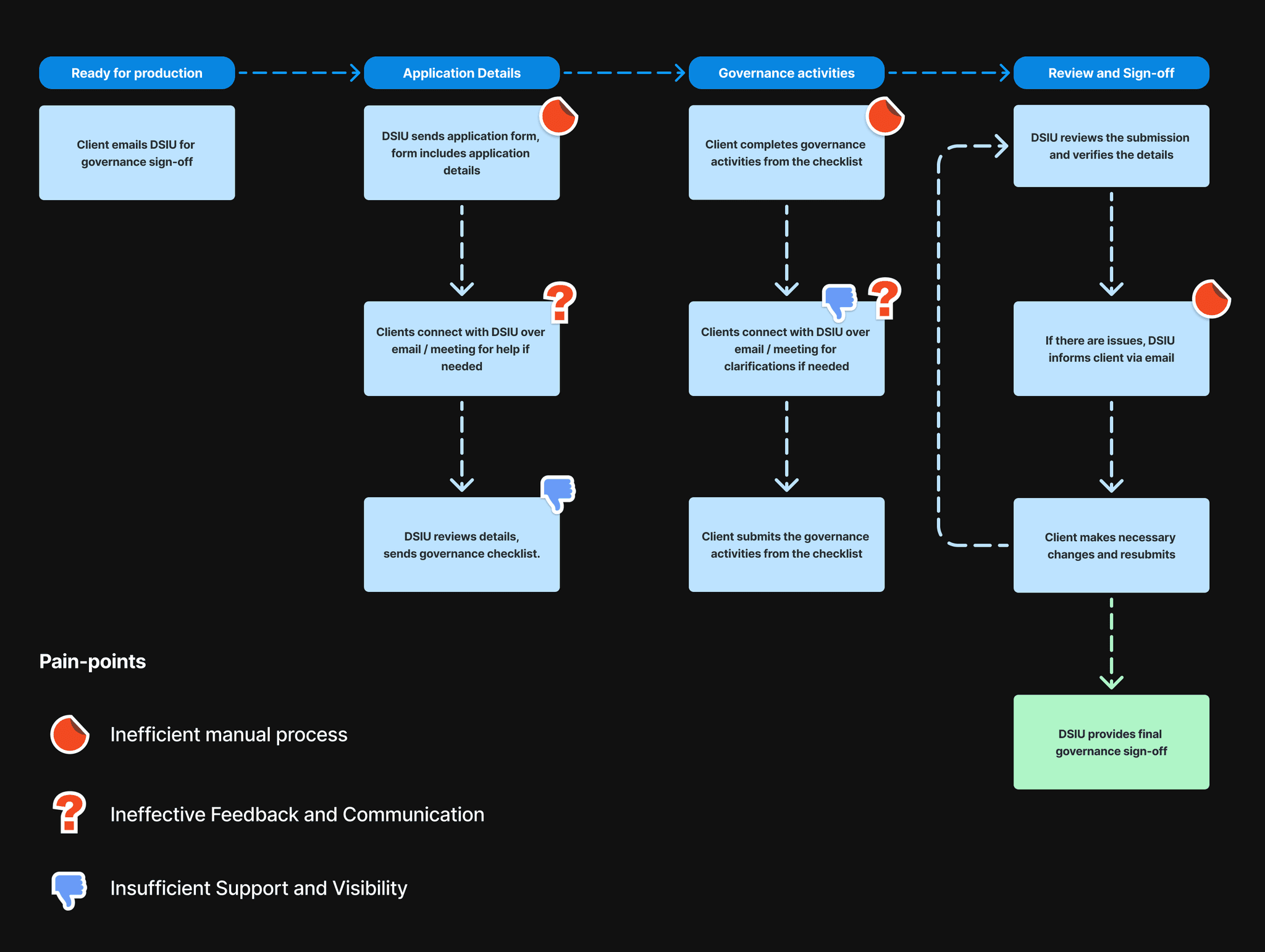
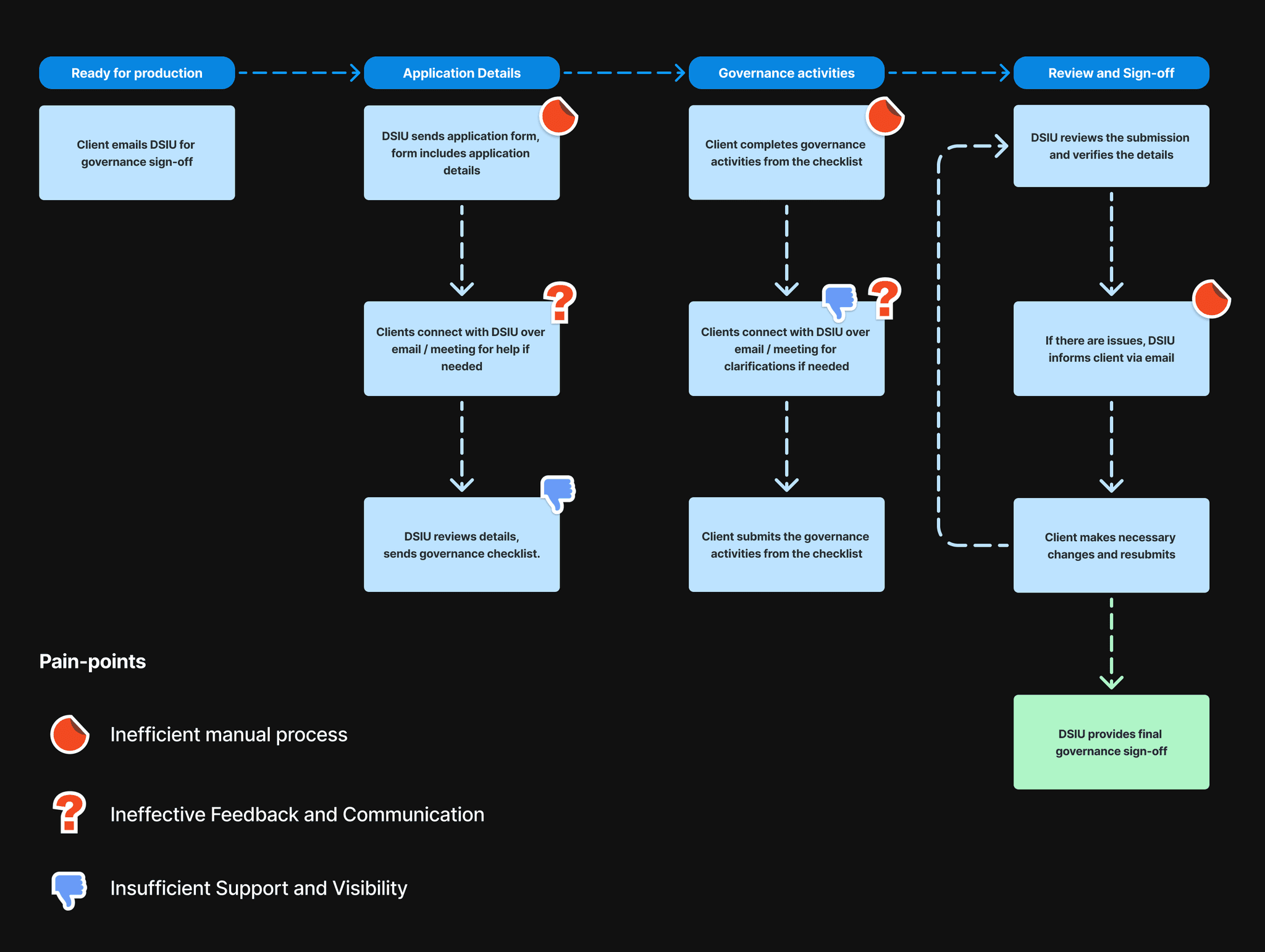
Mapping the existing workflow
Mapping out the existing workflow helped me understand the inefficiencies in the process and identify the opportunities for improvement.



User & Business Needs
🚀
Streamline and Simplify
Reduce complexity and time spent on governance activities through clear guidance and automated processes. This addresses the need for clarity, efficiency, and scalability.
🚀
Streamline and Simplify
Reduce complexity and time spent on governance activities through clear guidance and automated processes. This addresses the need for clarity, efficiency, and scalability.
🚀
Streamline and Simplify
Reduce complexity and time spent on governance activities through clear guidance and automated processes. This addresses the need for clarity, efficiency, and scalability.
🔄
Enhance Communication and Feedback
Implement real-time tracking and structured review mechanisms to minimize back-and-forth and accelerate resolution. This improves compliance, satisfaction, and operational efficiency.
🔄
Enhance Communication and Feedback
Implement real-time tracking and structured review mechanisms to minimize back-and-forth and accelerate resolution. This improves compliance, satisfaction, and operational efficiency.
🔄
Enhance Communication and Feedback
Implement real-time tracking and structured review mechanisms to minimize back-and-forth and accelerate resolution. This improves compliance, satisfaction, and operational efficiency.
🛠️
Empower Self-Service
Provide intuitive tools for activity identification, document submission, and status tracking to increase client independence. This reduces manual effort and enhances overall user experience.
🛠️
Empower Self-Service
Provide intuitive tools for activity identification, document submission, and status tracking to increase client independence. This reduces manual effort and enhances overall user experience.
🛠️
Empower Self-Service
Provide intuitive tools for activity identification, document submission, and status tracking to increase client independence. This reduces manual effort and enhances overall user experience.
Ideation
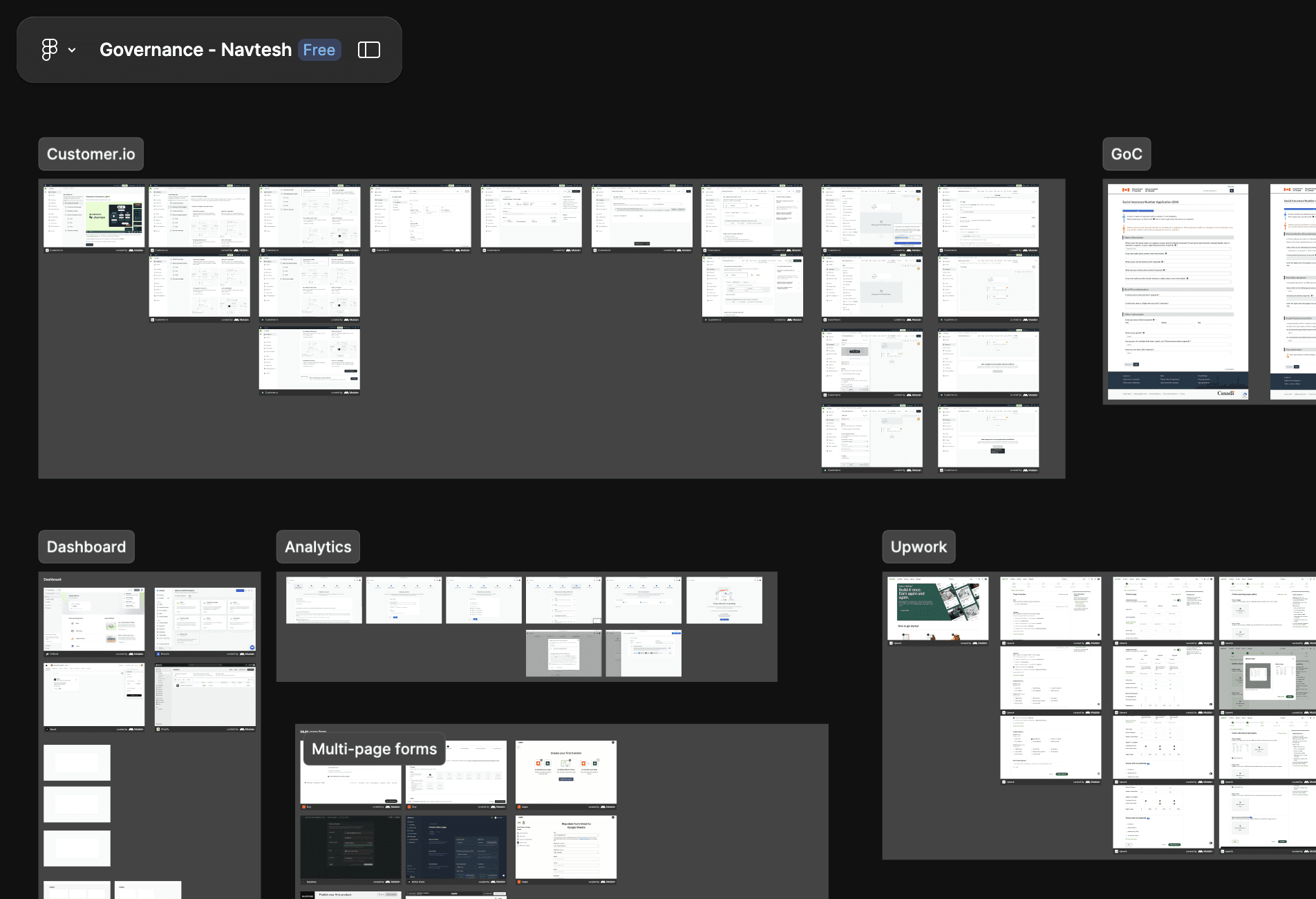
Competitive Analysis
Studying products with similar purposes helped me explore possible user flows. This made me aware of different scenarios and edge cases that needed careful consideration.

Competitive Analysis
Studying products with similar purposes helped me explore possible user flows. This made me aware of different scenarios and edge cases that needed careful consideration.

Competitive Analysis
Studying products with similar purposes helped me explore possible user flows. This made me aware of different scenarios and edge cases that needed careful consideration.

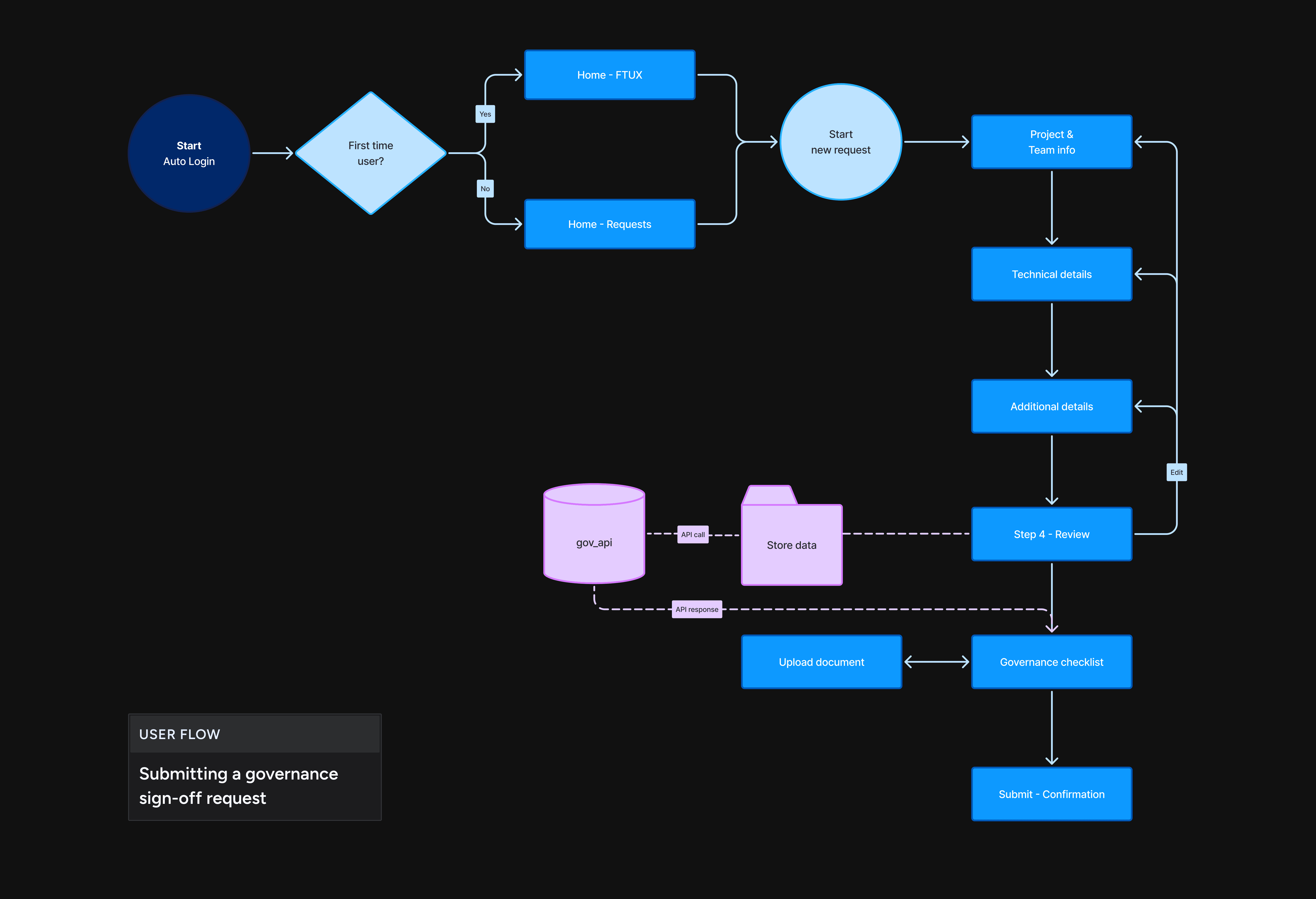
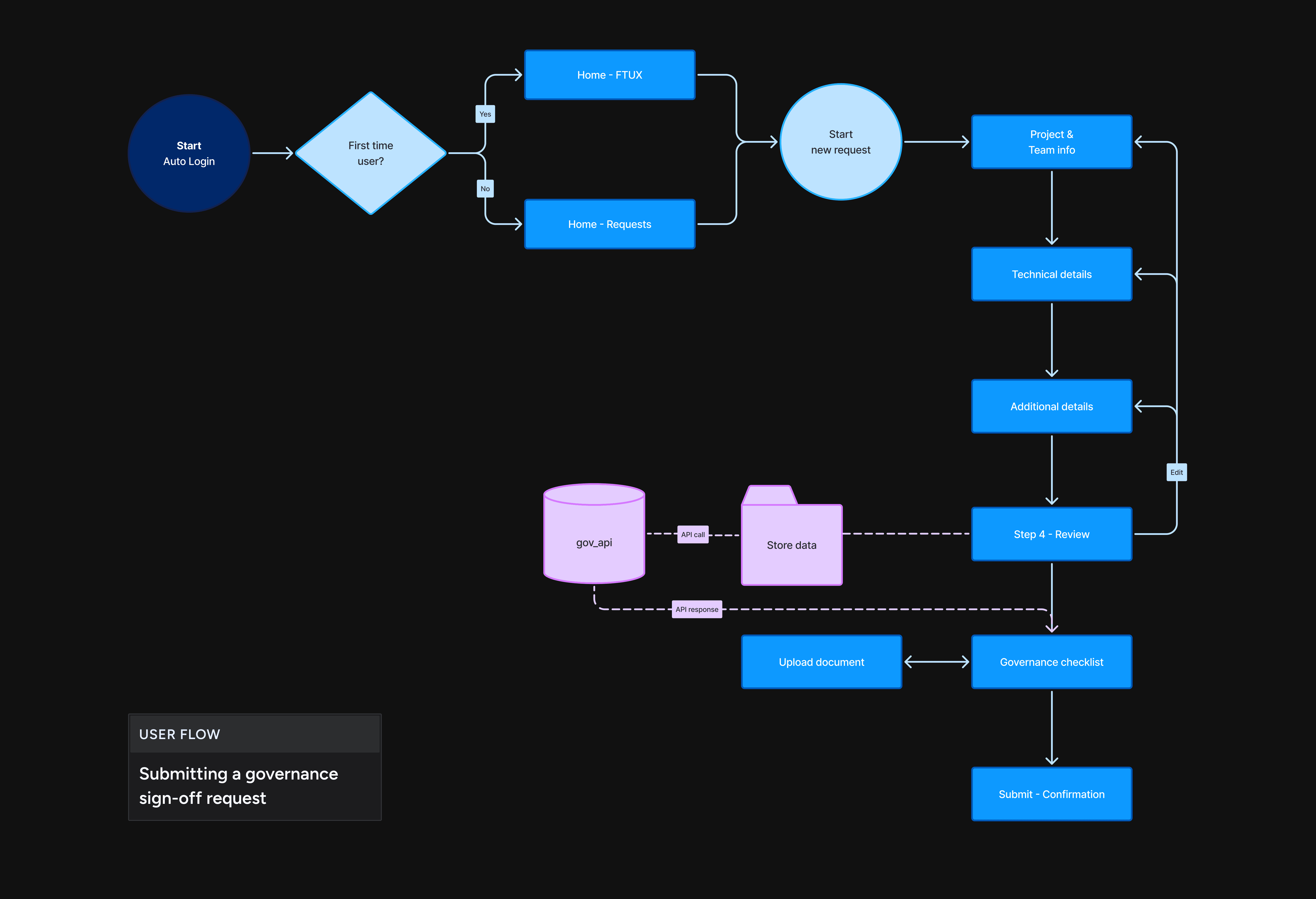
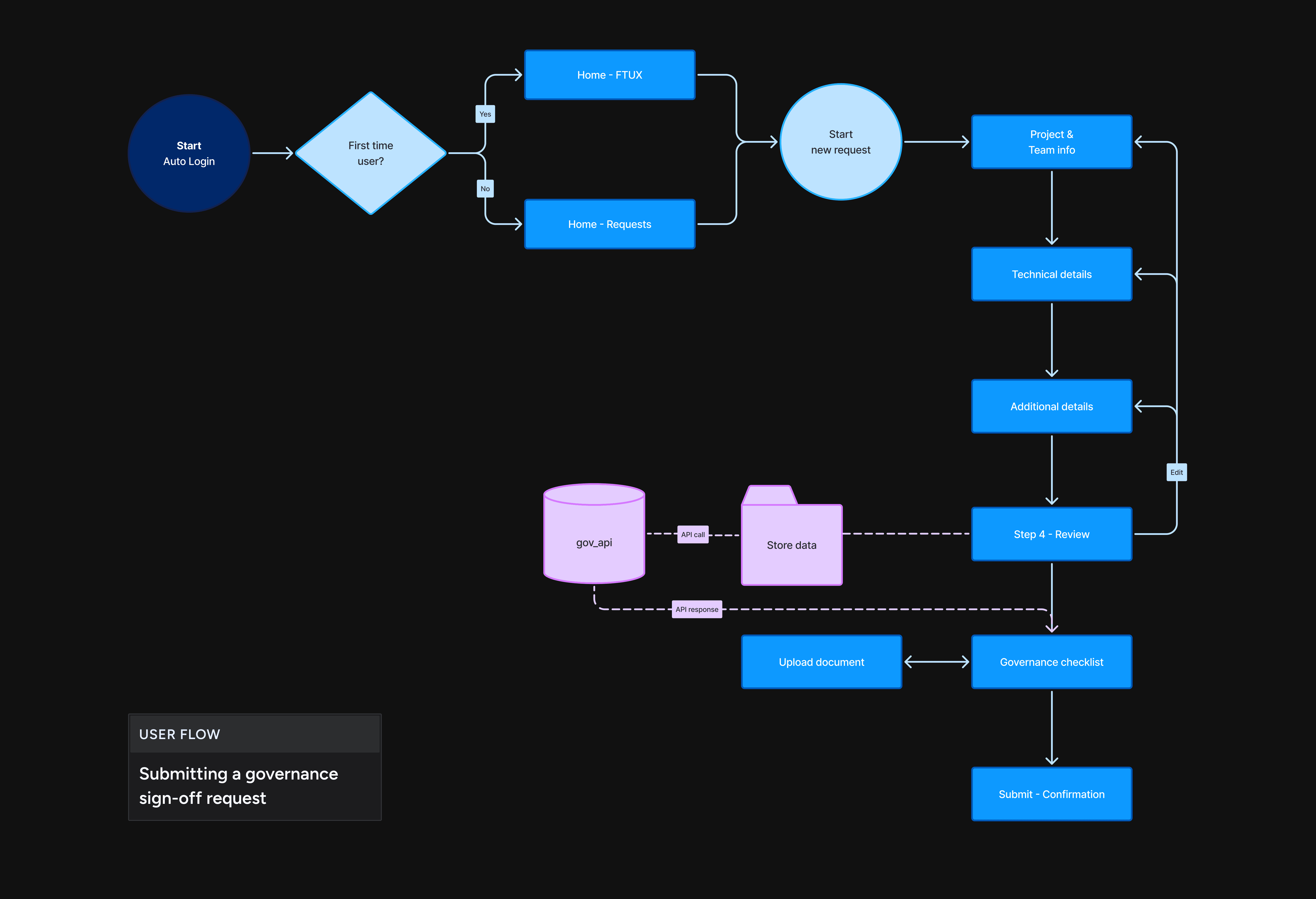
User Flow - Submitting a request
After multiple iterations and working sessions with the product team, we finalised the user flows for different use cases, user intents and edge cases.

User Flow - Submitting a request
After multiple iterations and working sessions with the product team, we finalised the user flows for different use cases, user intents and edge cases.

User Flow - Submitting a request
After multiple iterations and working sessions with the product team, we finalised the user flows for different use cases, user intents and edge cases.

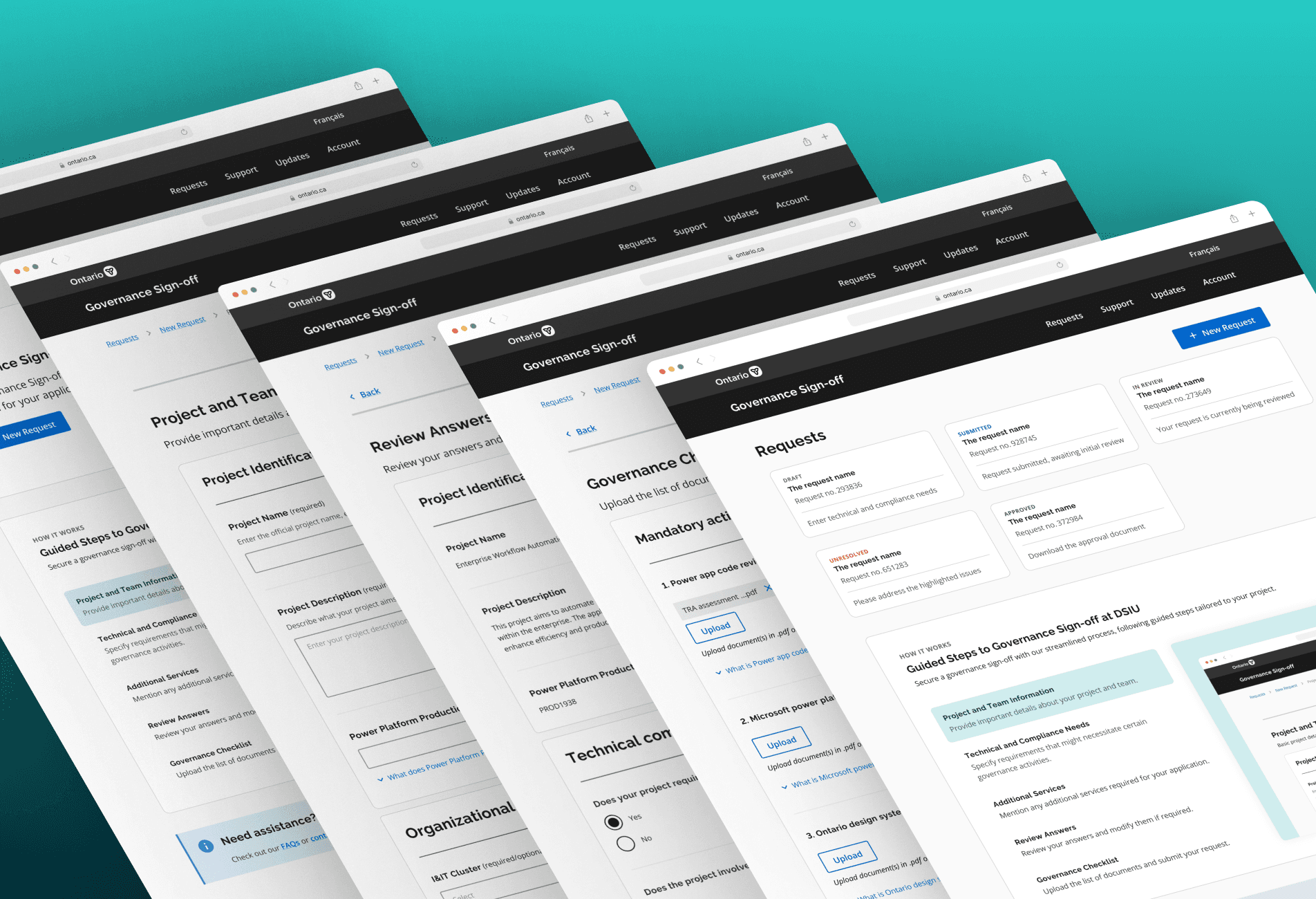
High level (Lo-fi) Mocks
Worked closely with the developers to finalize the low-fidelity mock-ups for different use cases, user intents, and edge cases.

High level (Lo-fi) Mocks
Worked closely with the developers to finalize the low-fidelity mock-ups for different use cases, user intents, and edge cases.

High level (Lo-fi) Mocks
Worked closely with the developers to finalize the low-fidelity mock-ups for different use cases, user intents, and edge cases.

User Interface
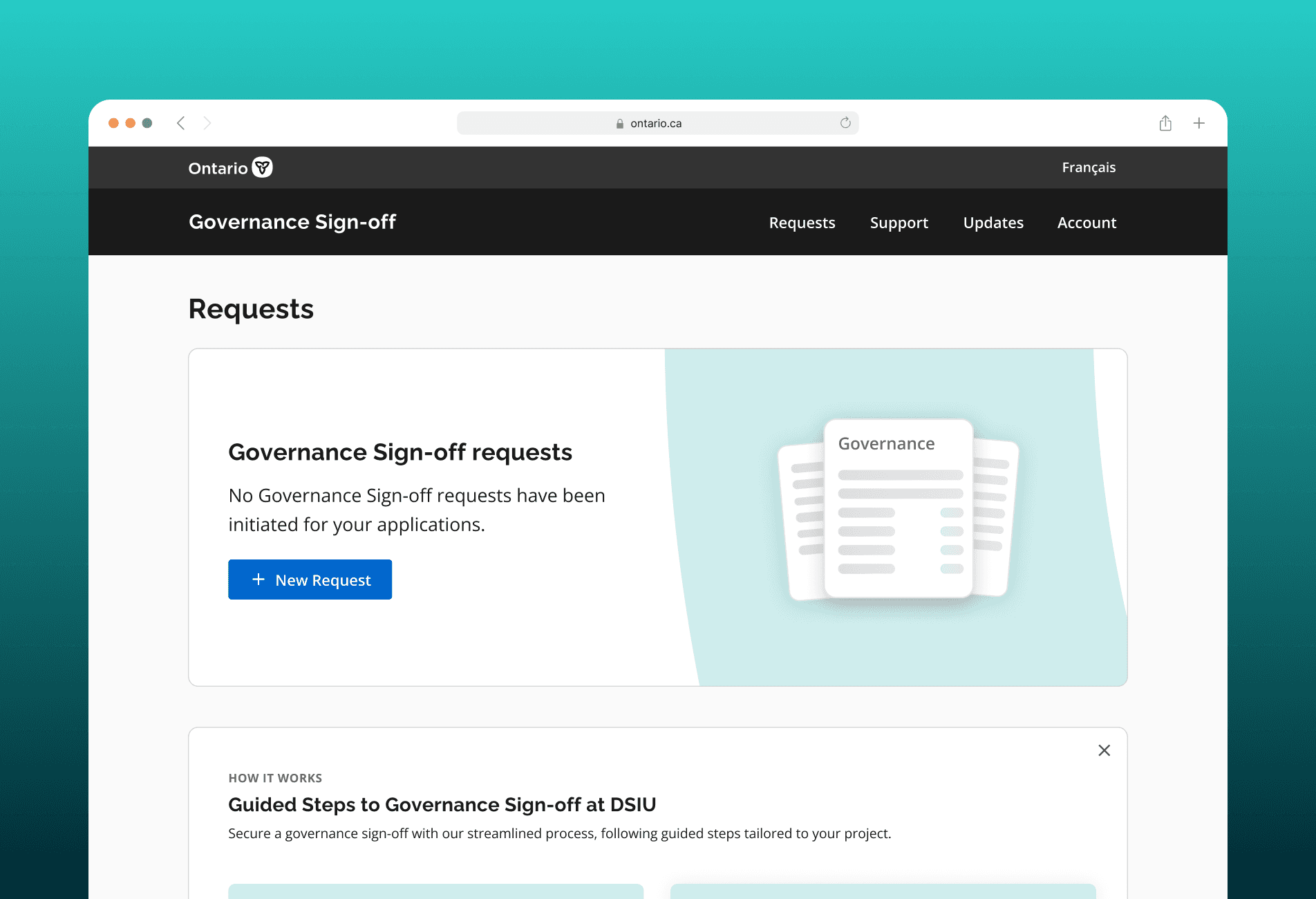
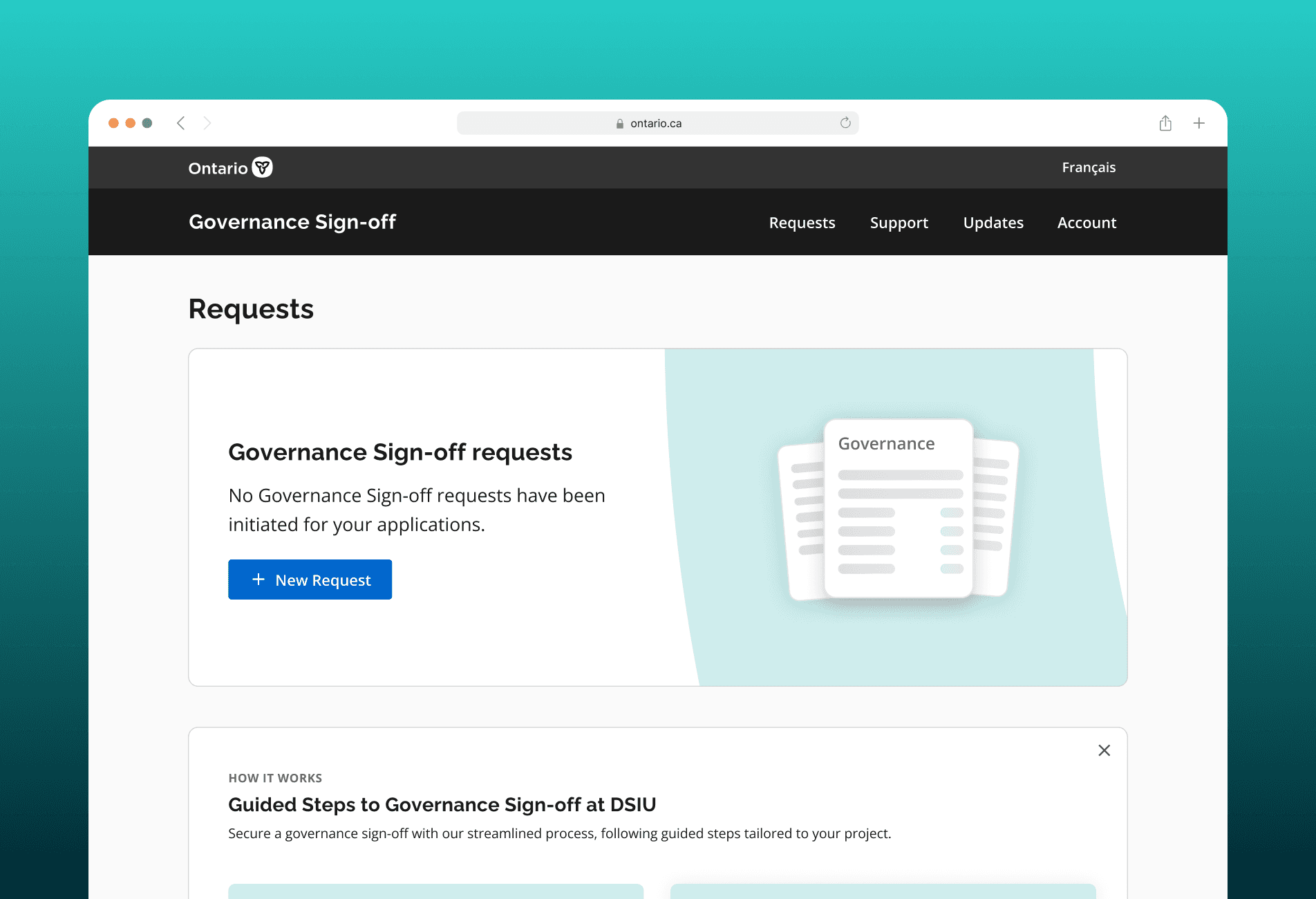
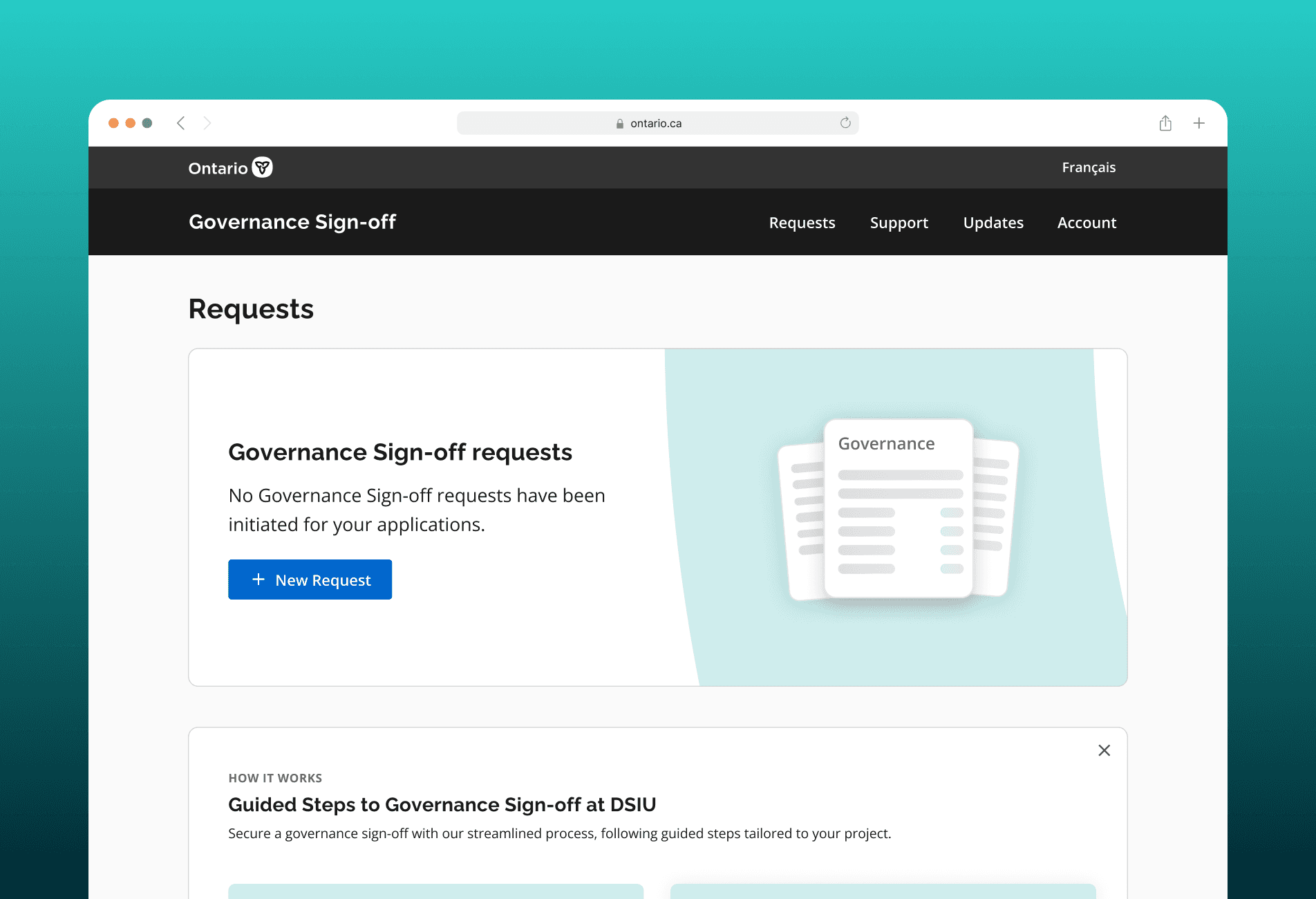
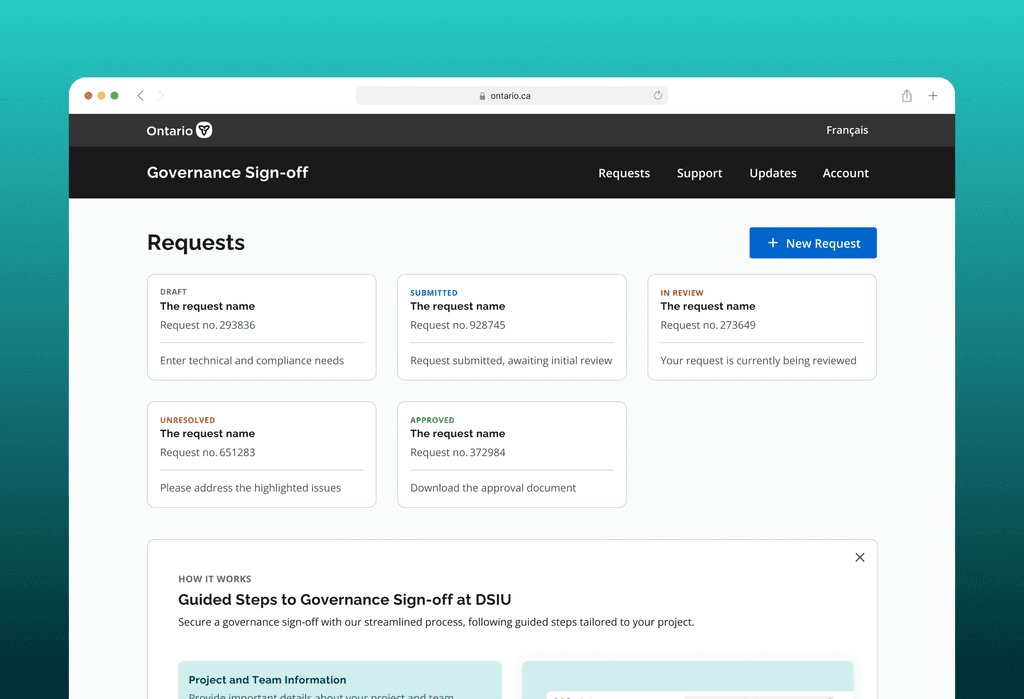
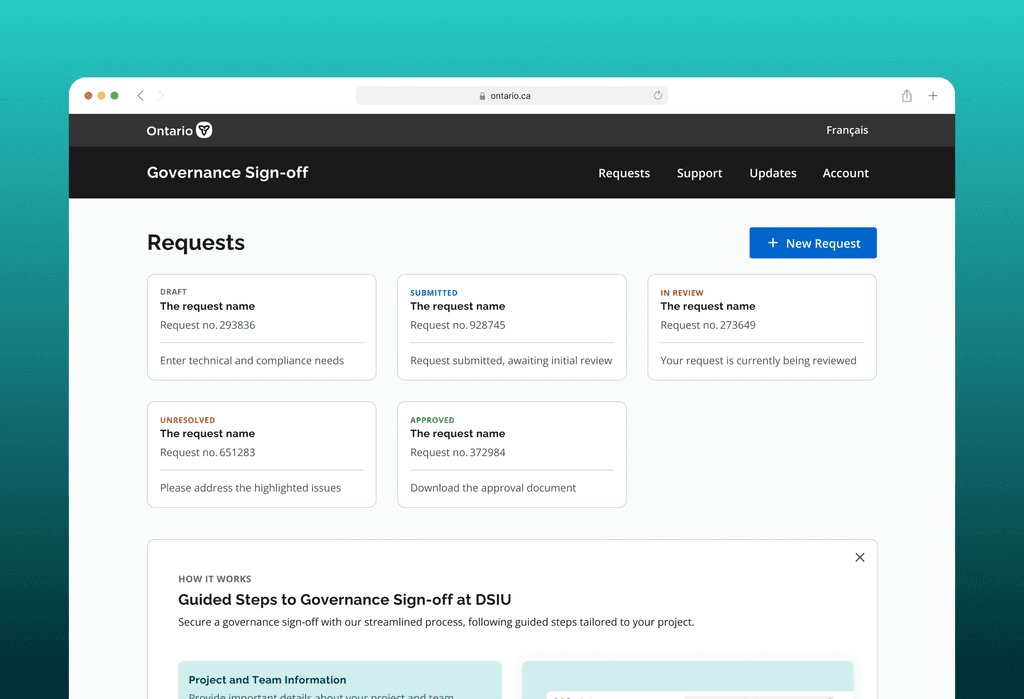
Requests dashboard - first time user
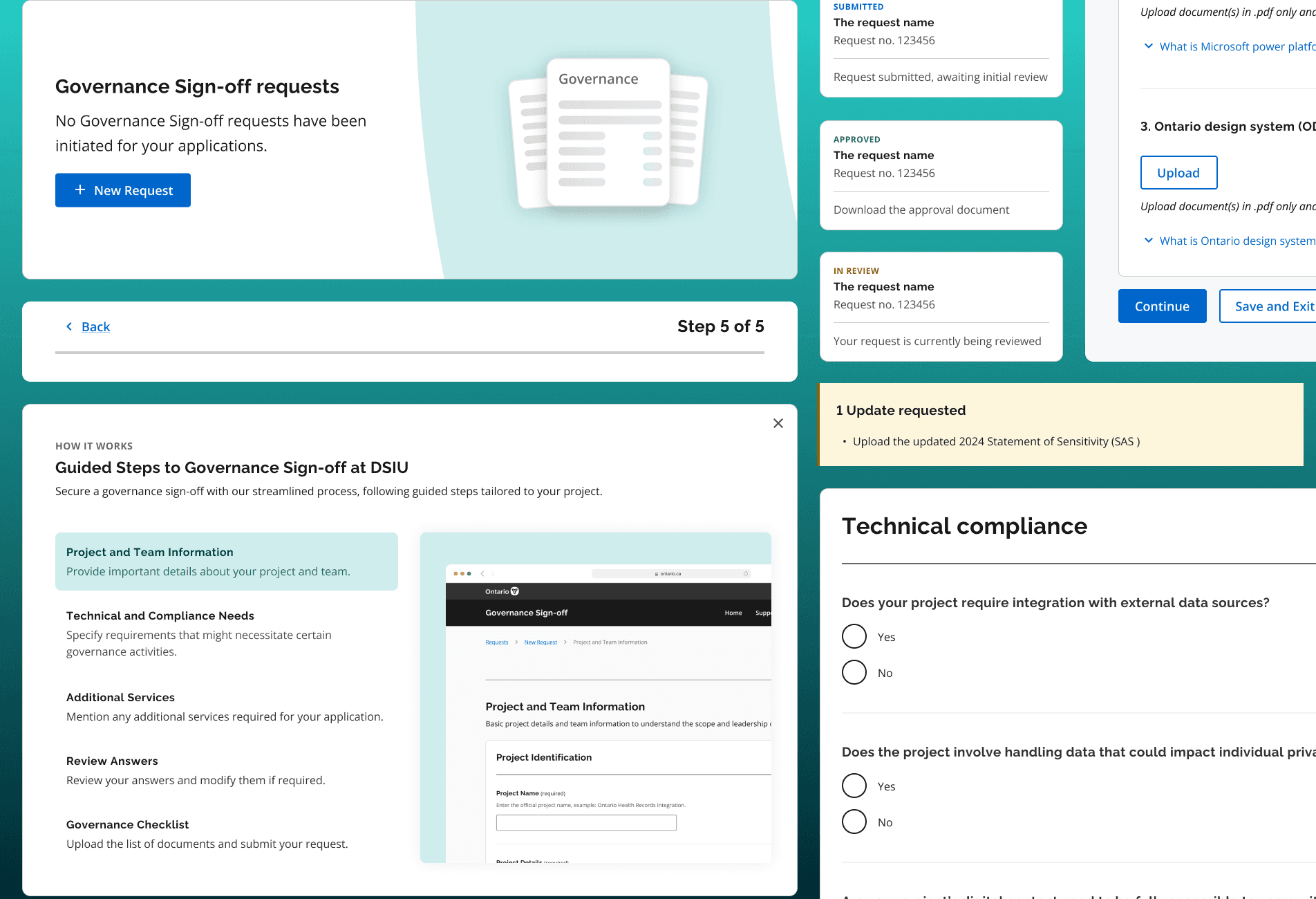
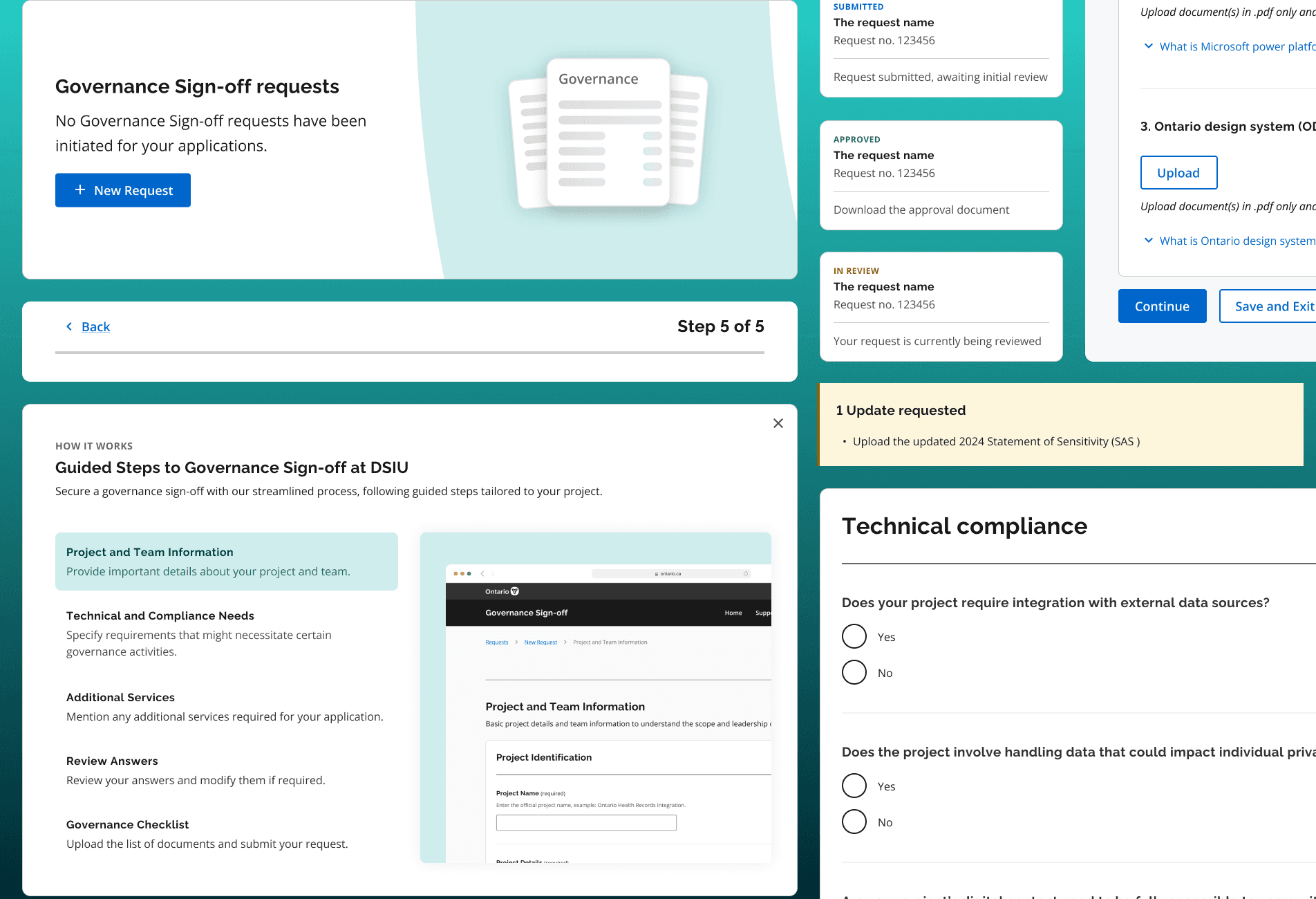
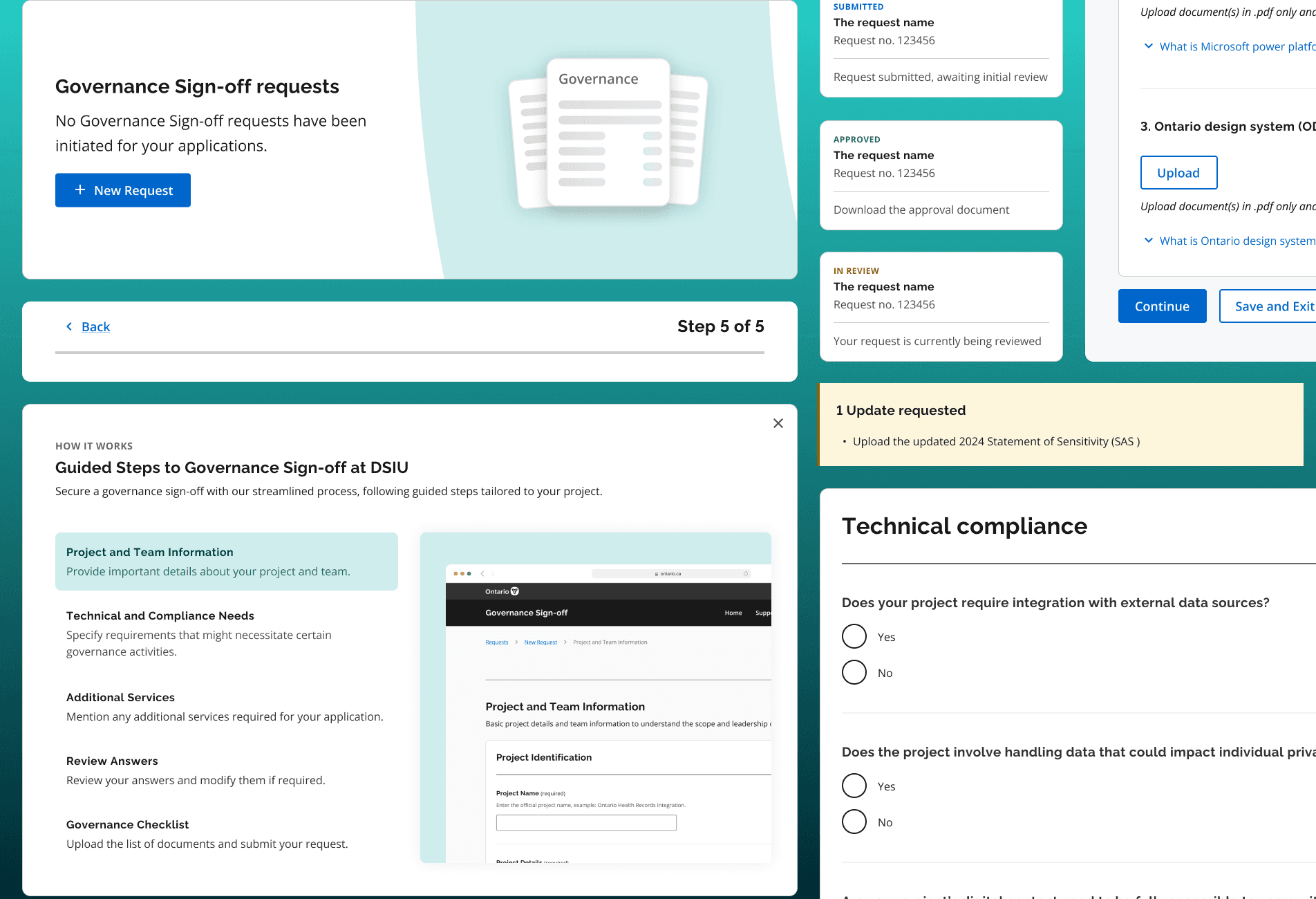
For a first-time user, the interface nudges them and makes it straight foreword to start a new request. The how it works section helps users understand the governance sign-off process, ensuring users feel guided.

Requests dashboard - first time user
For a first-time user, the interface nudges them and makes it straight foreword to start a new request. The how it works section helps users understand the governance sign-off process, ensuring users feel guided.

Requests dashboard - first time user
For a first-time user, the interface nudges them and makes it straight foreword to start a new request. The how it works section helps users understand the governance sign-off process, ensuring users feel guided.

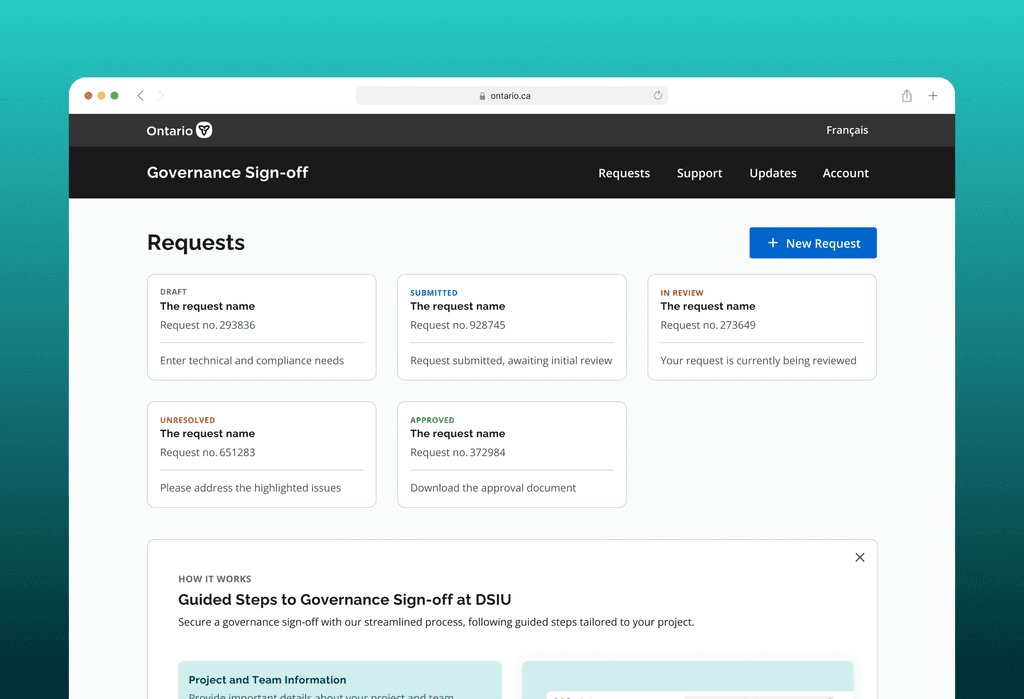
Requests dashboard - returning user
For returning users, the requests dashboard enables the user to view their requests, including key information about individual requests.
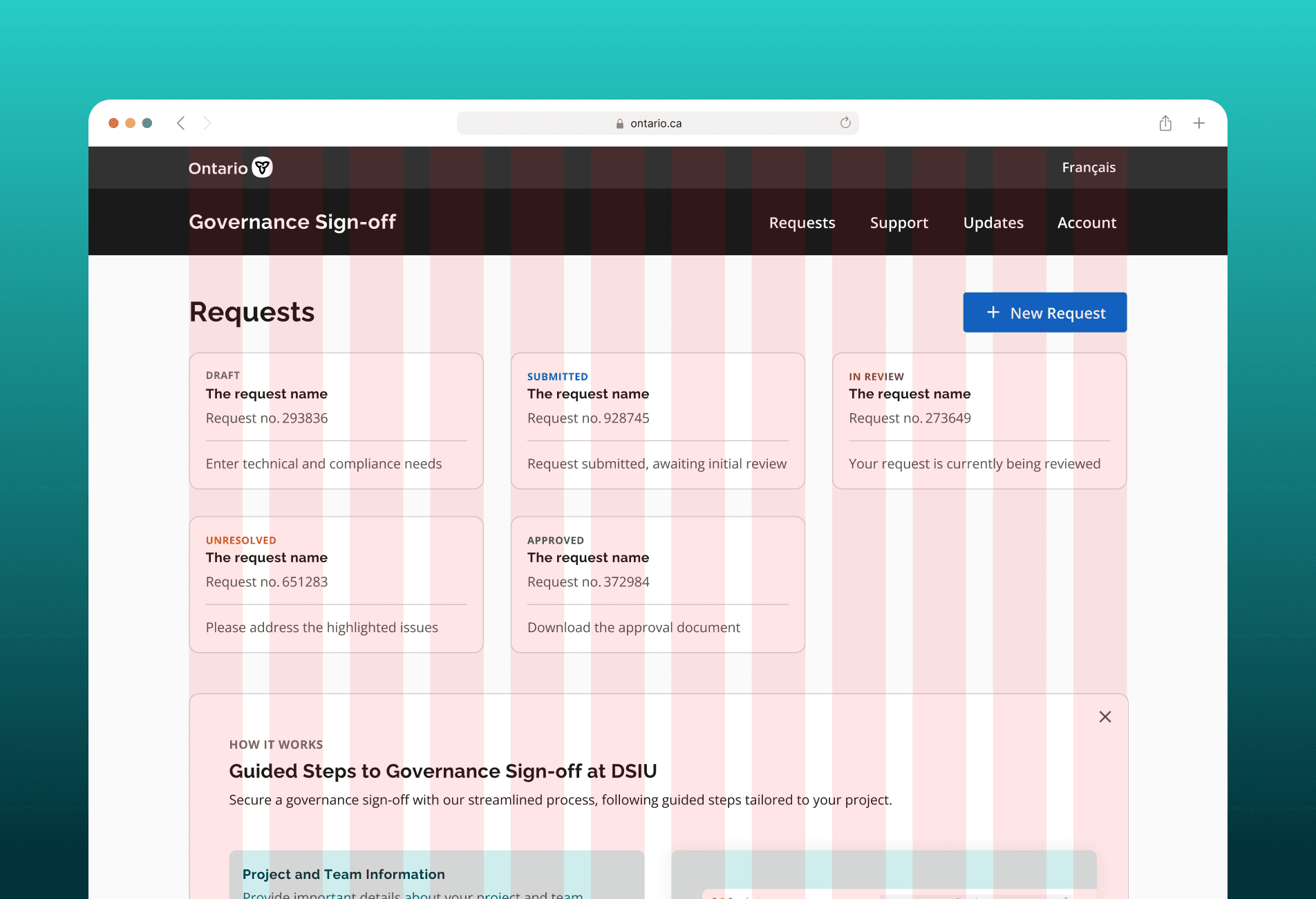
Show layout columns

Requests dashboard - returning user
For returning users, the requests dashboard enables the user to view their requests, including key information about individual requests.
Show layout columns

Requests dashboard - returning user
For returning users, the requests dashboard enables the user to view their requests, including key information about individual requests.
Show layout columns

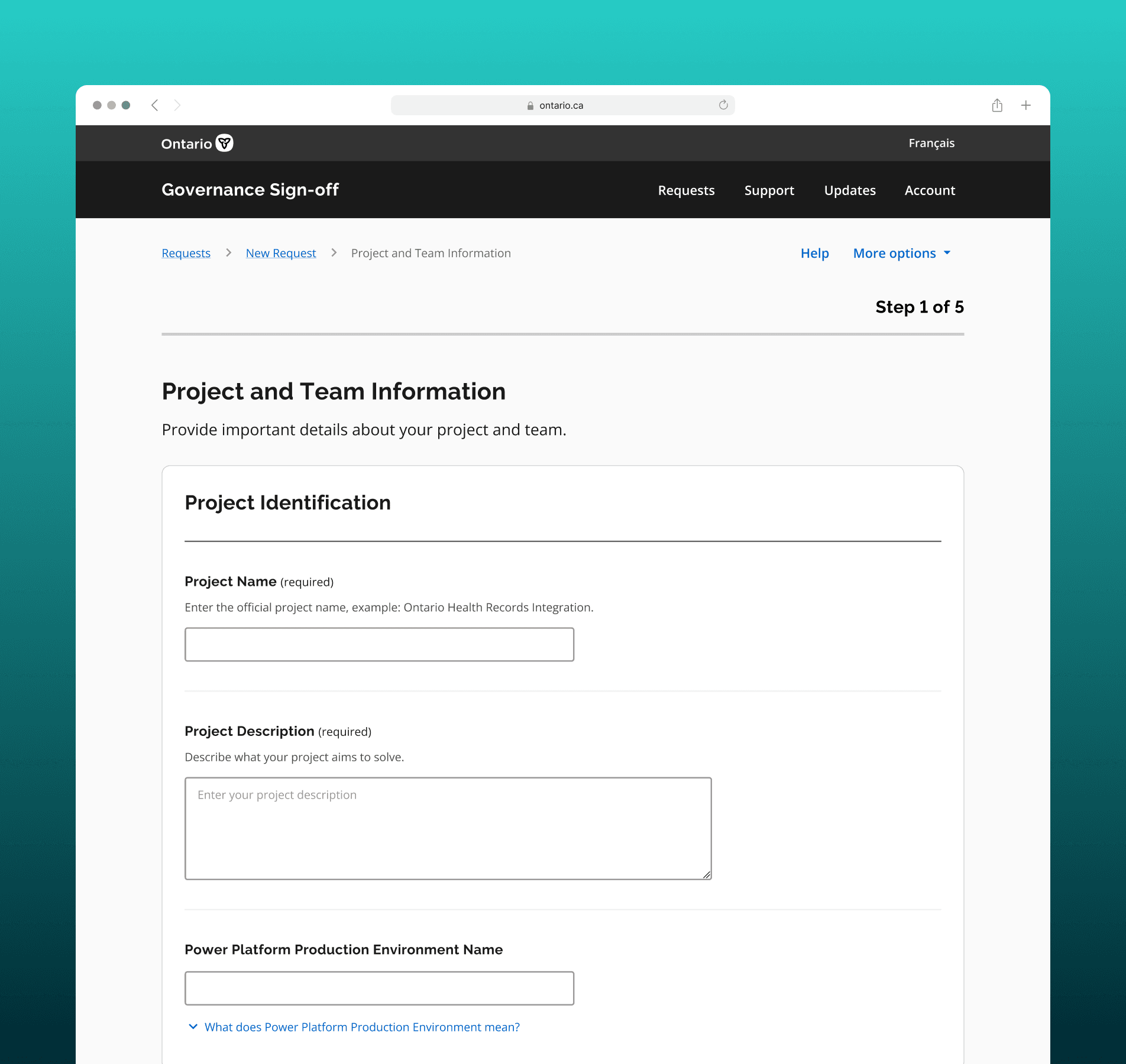
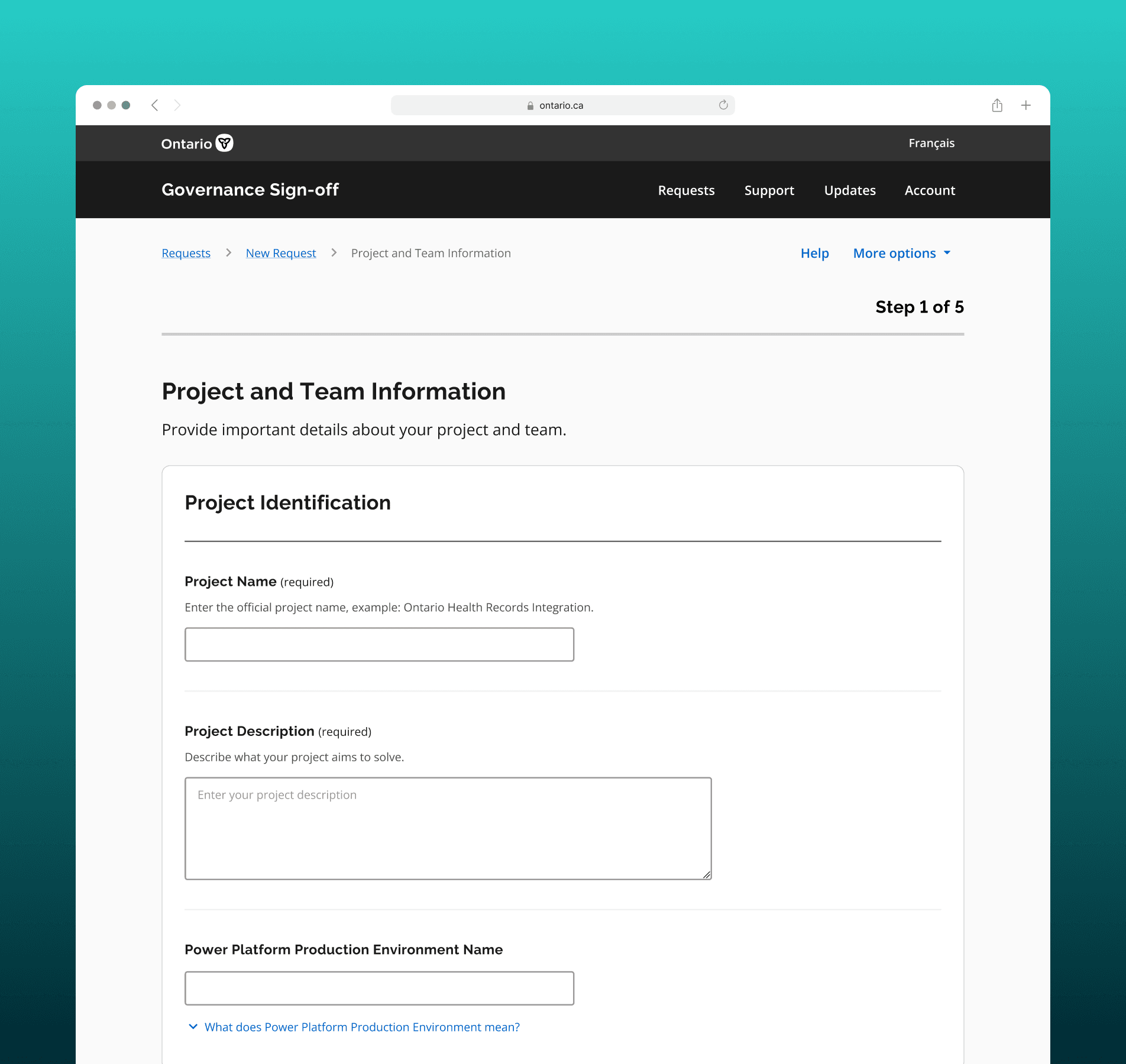
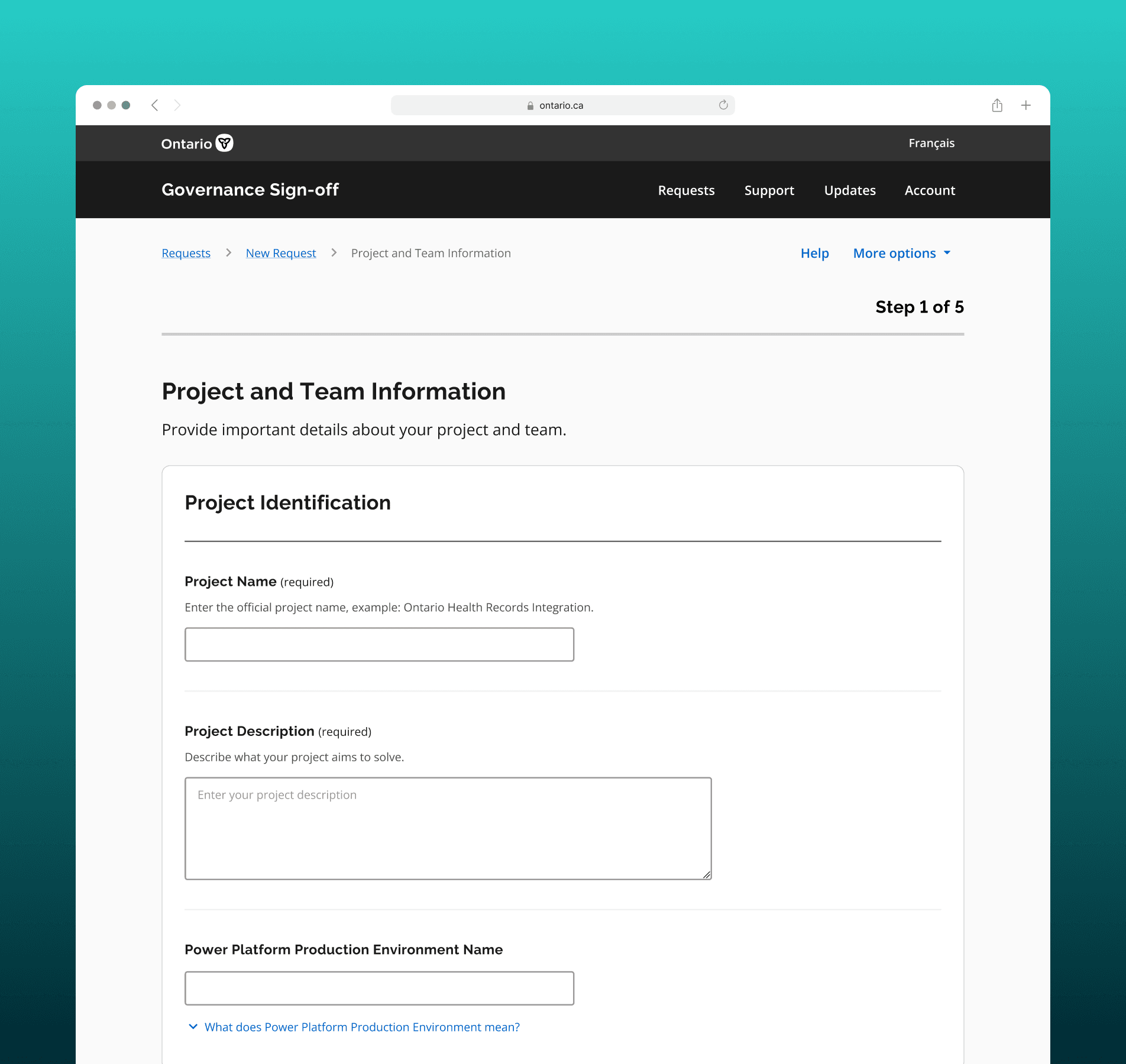
Submitting a Request - Step 1
The first step of the multi-page form gathers key project details. The design focuses on logically grouped and arranged fields to capture information efficiently.



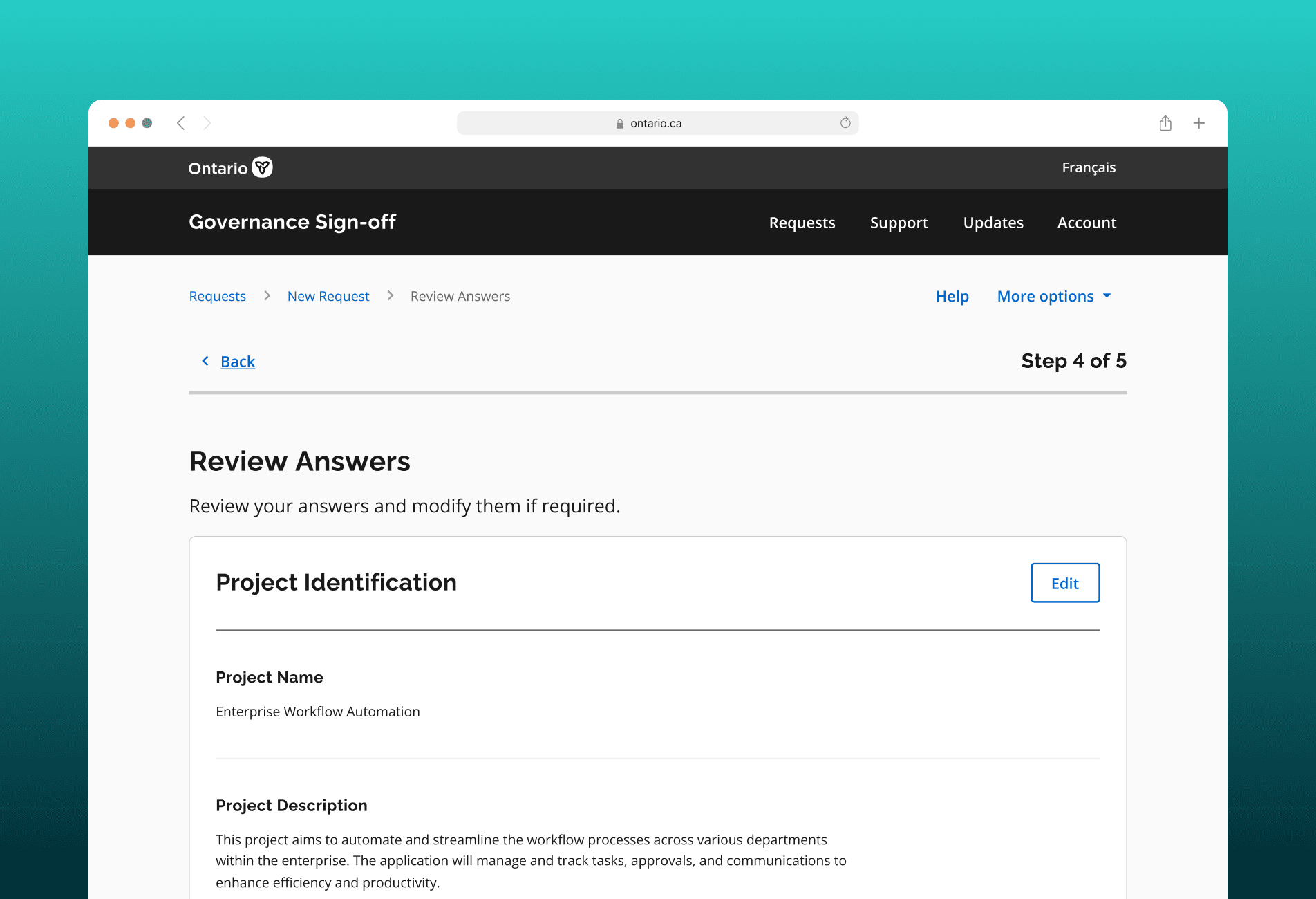
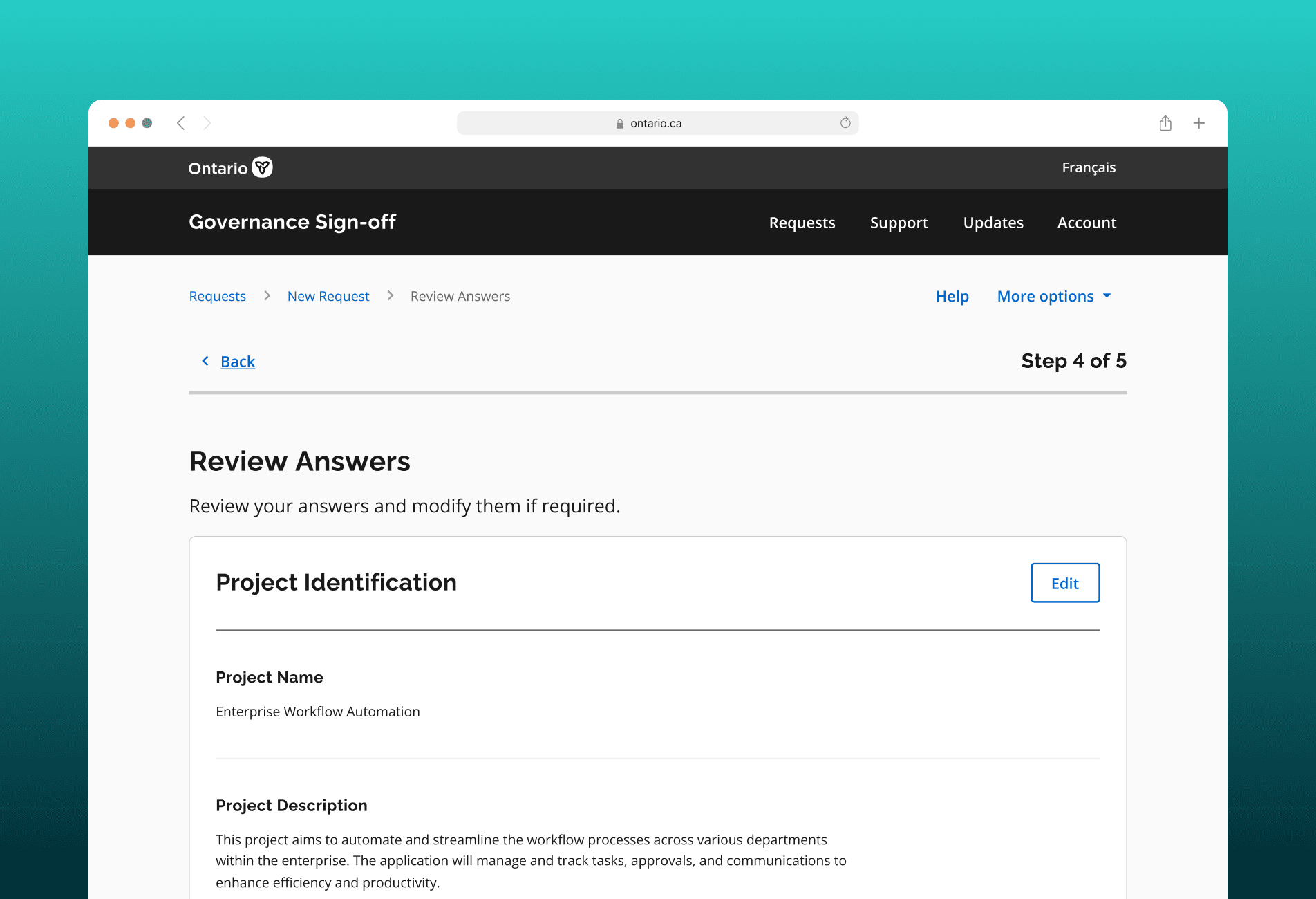
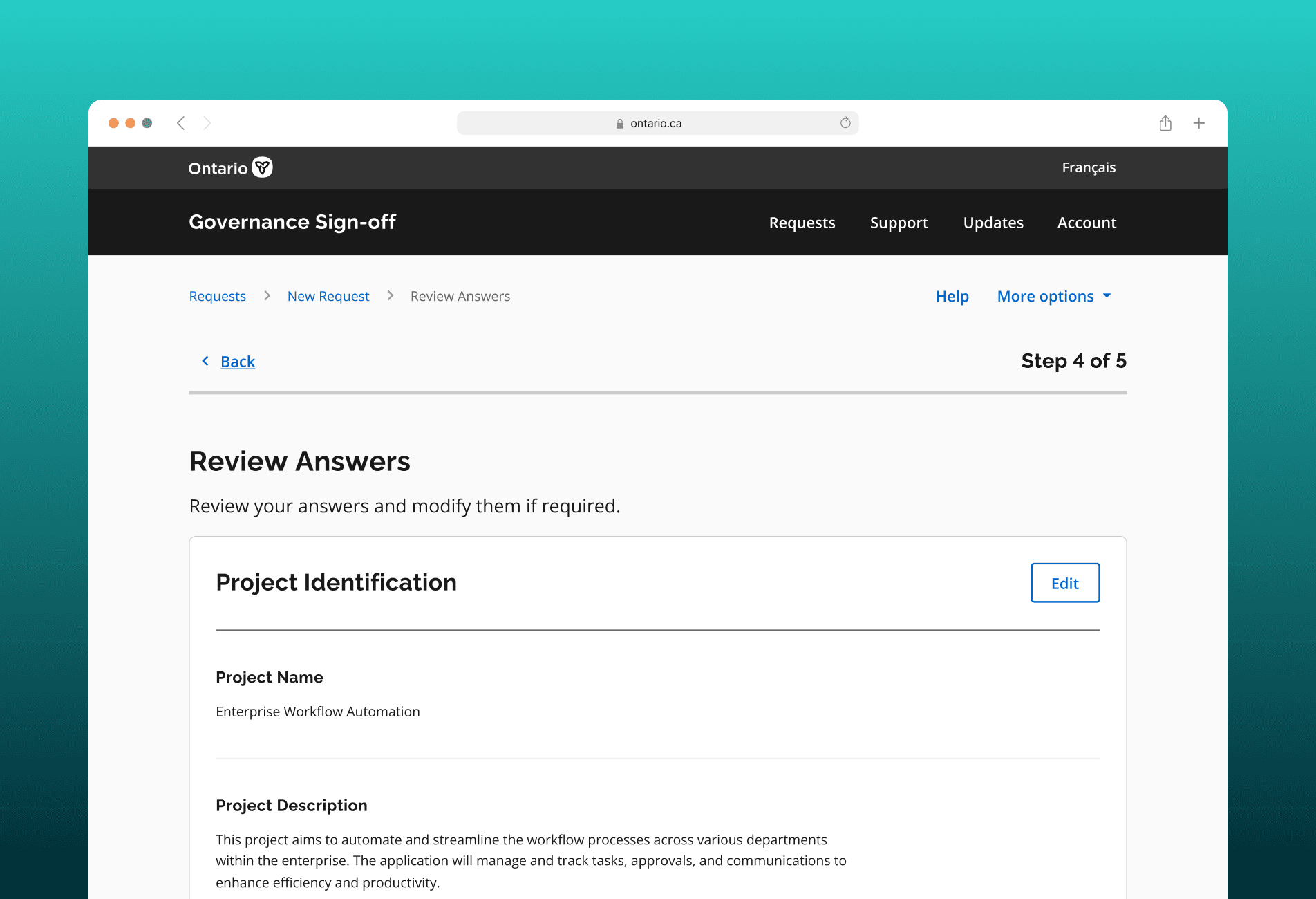
Submitting a Request - Step 4 (Review)
The 'Review Answers' step in the form prompts the user to check their answers before an API call is made to create a governance sign-off checklist specific to their project.

Submitting a Request - Step 4 (Review)
The 'Review Answers' step in the form prompts the user to check their answers before an API call is made to create a governance sign-off checklist specific to their project.

Submitting a Request - Step 4 (Review)
The 'Review Answers' step in the form prompts the user to check their answers before an API call is made to create a governance sign-off checklist specific to their project.

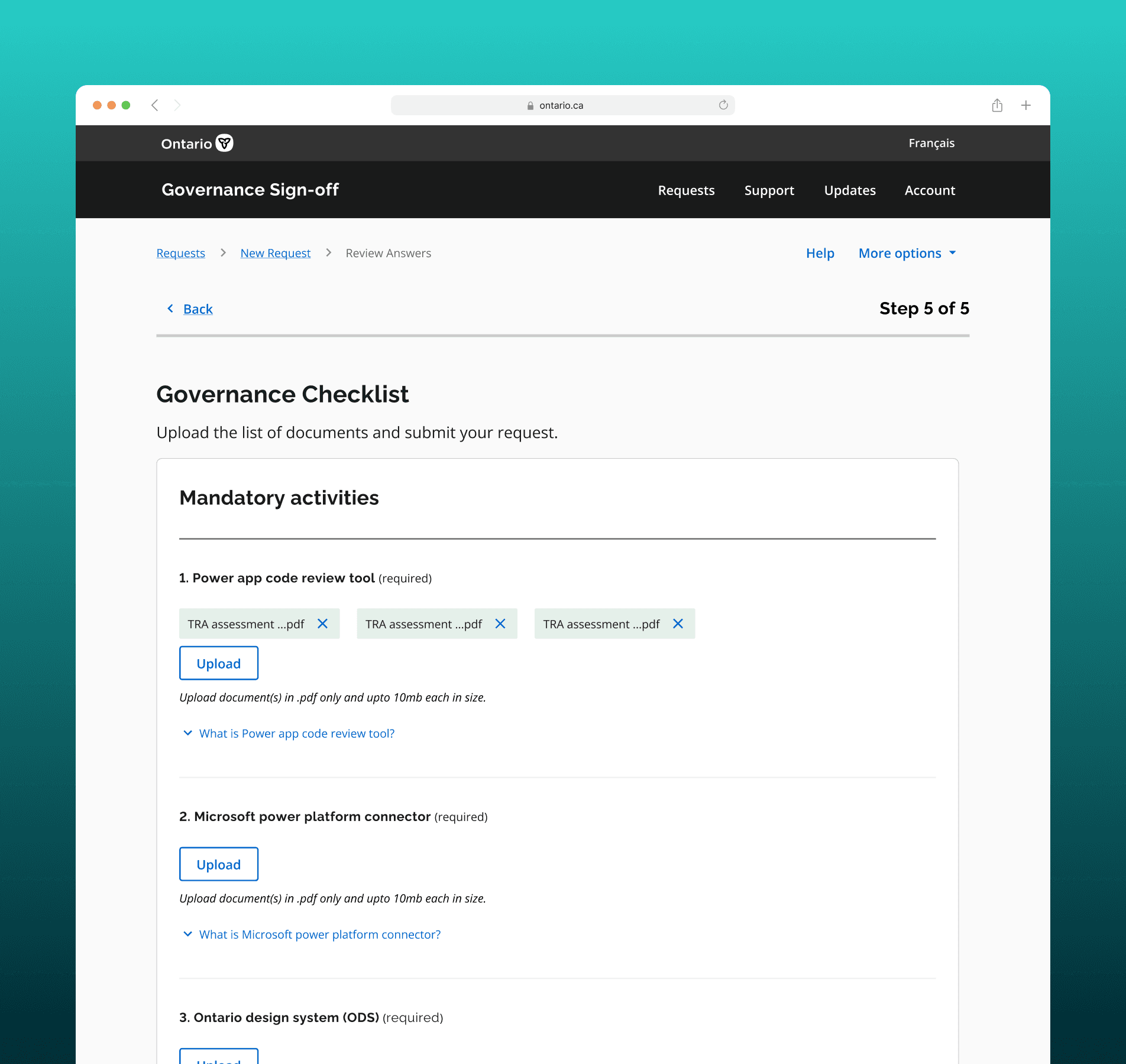
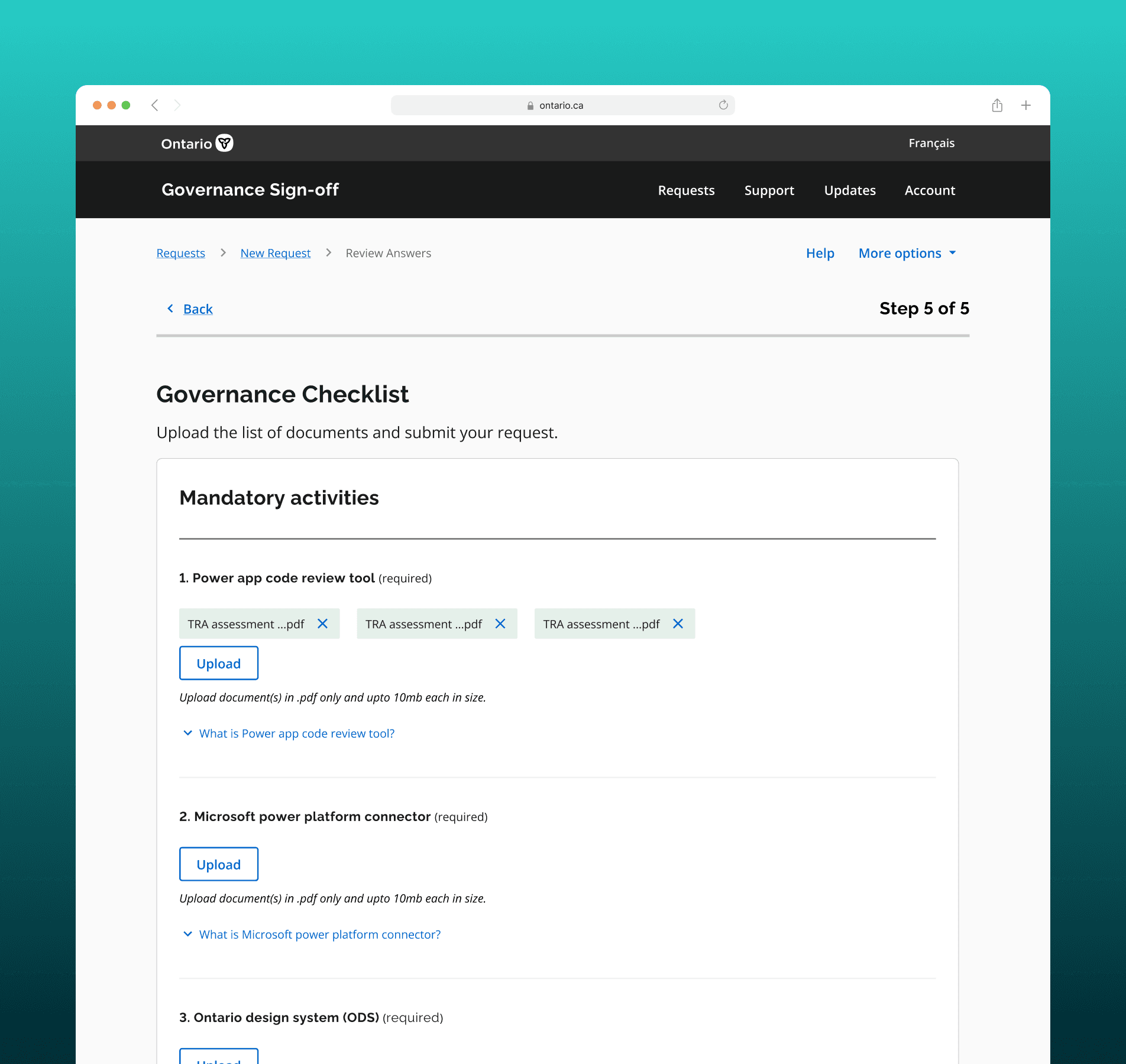
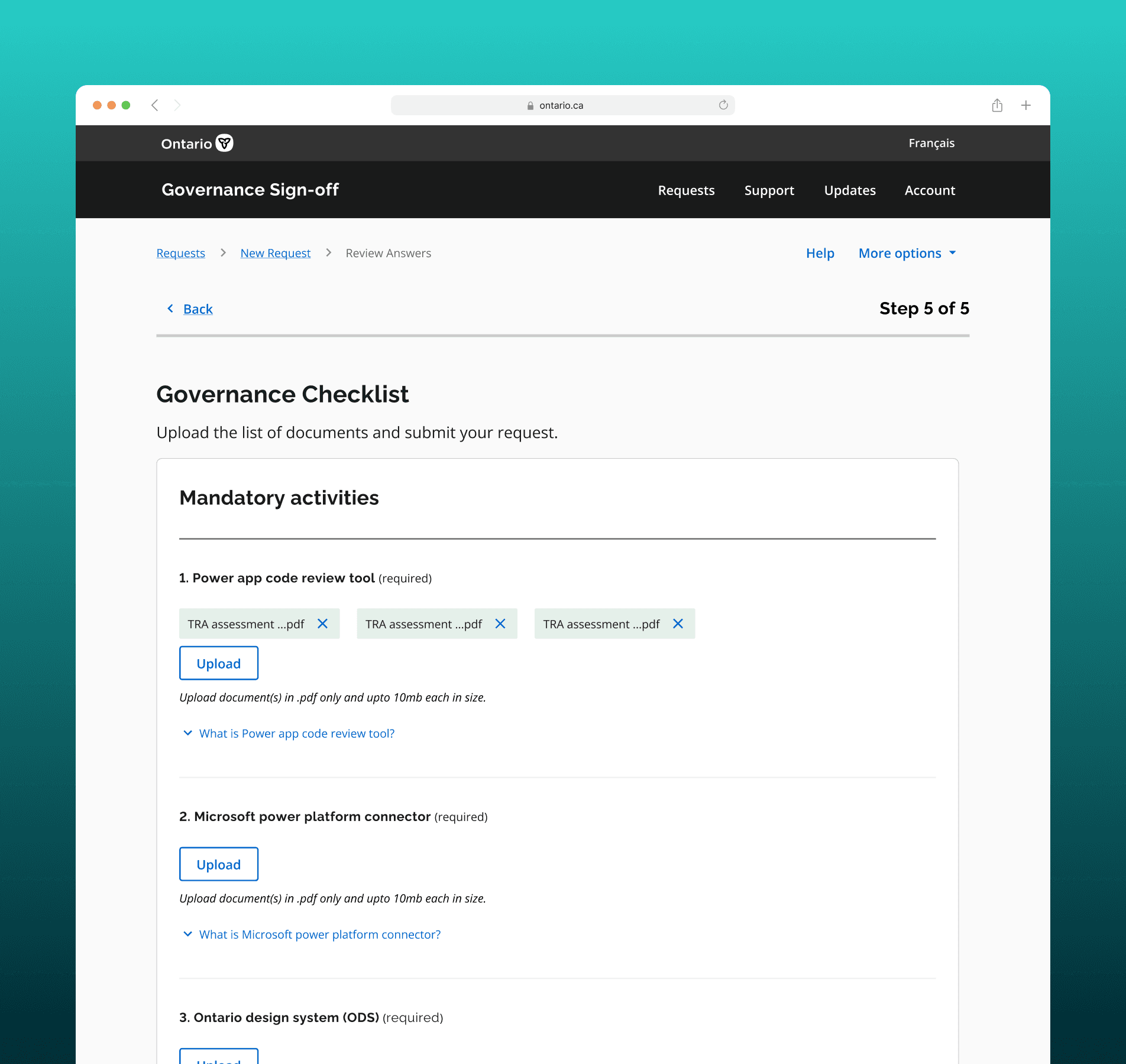
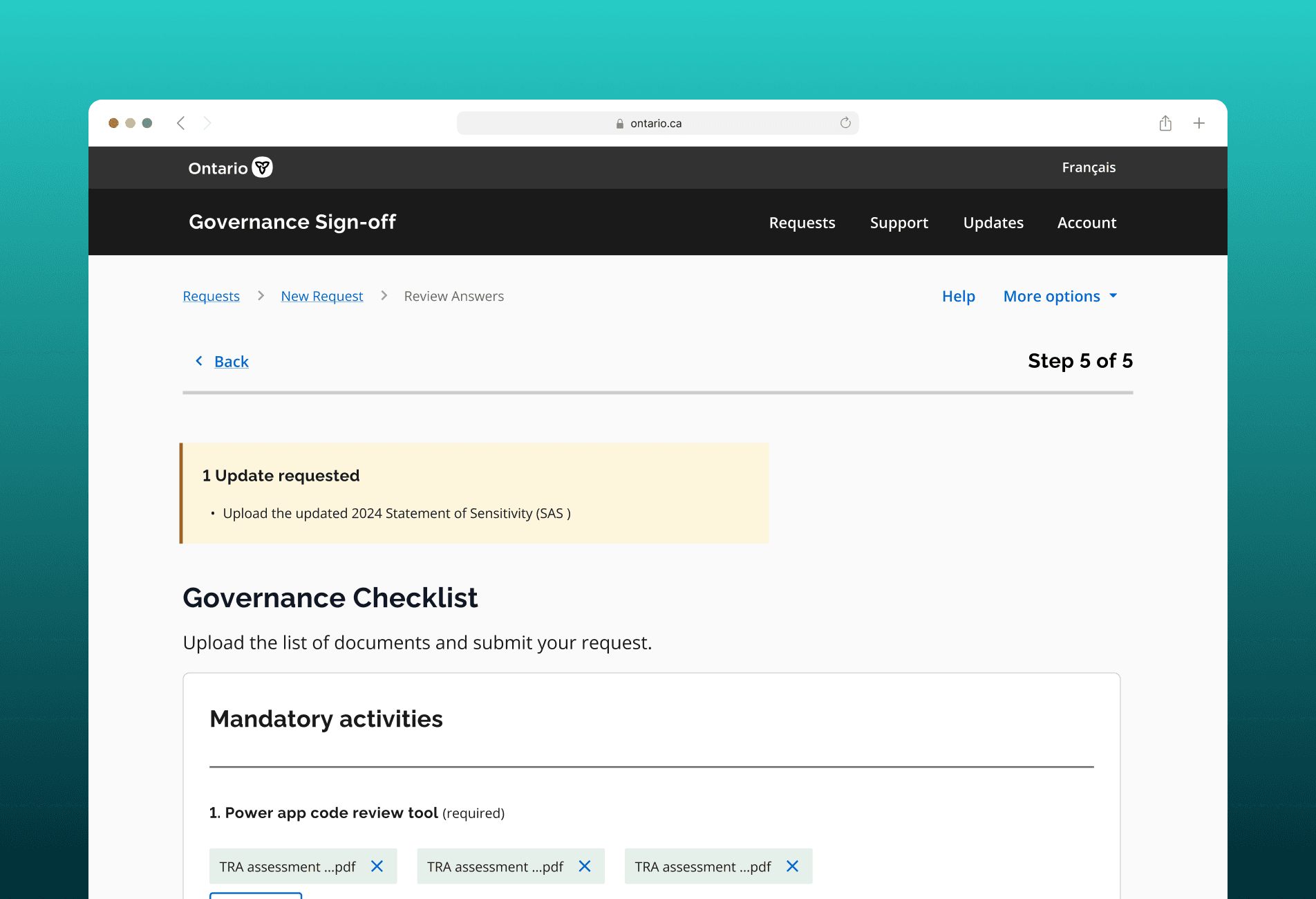
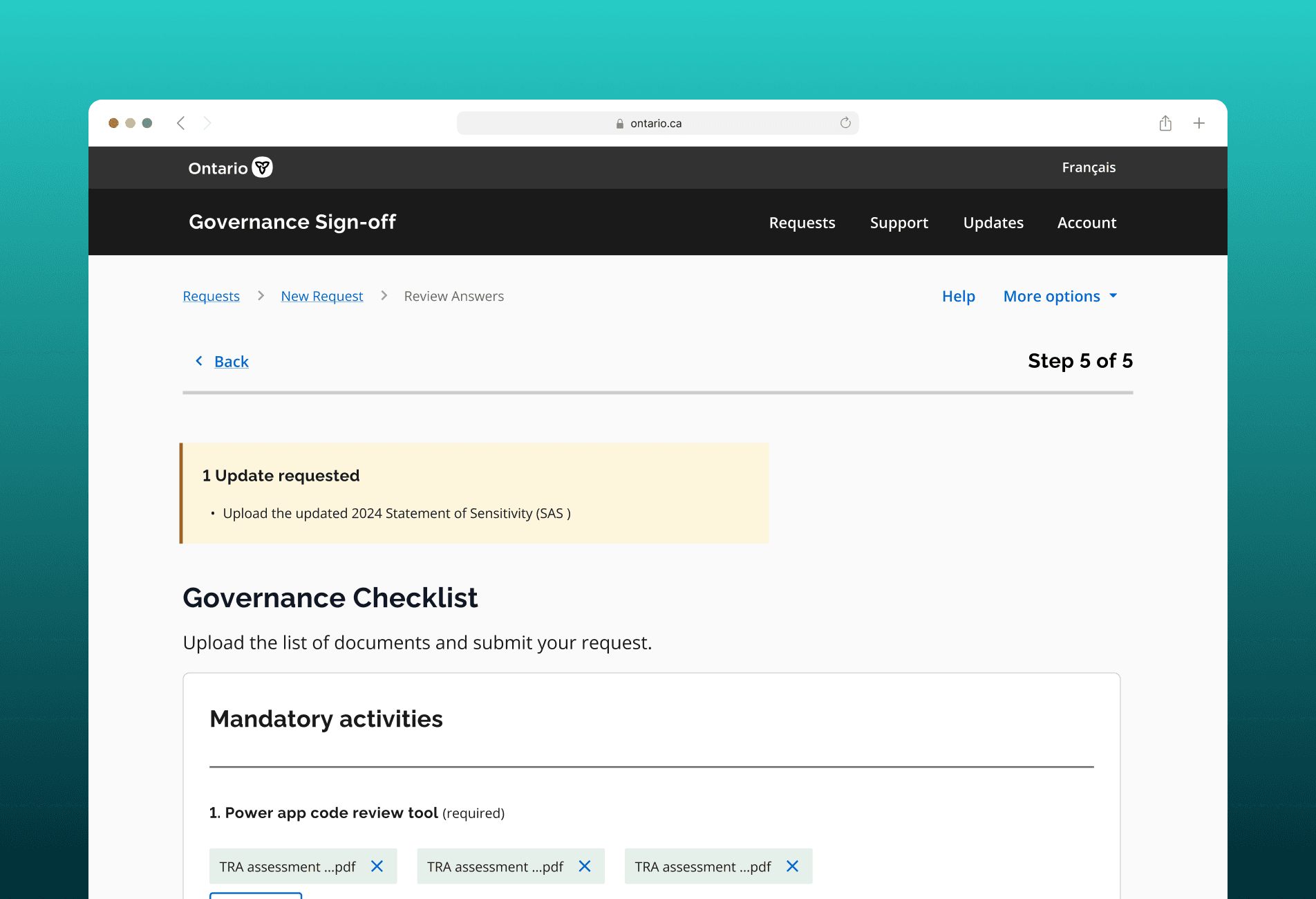
Submitting a Request - Step 5 (Governance Checklist)
This screen is designed for ease of use, allowing users to upload documents for governance compliance. With real-time status updates for uploads, including errors or omissions.



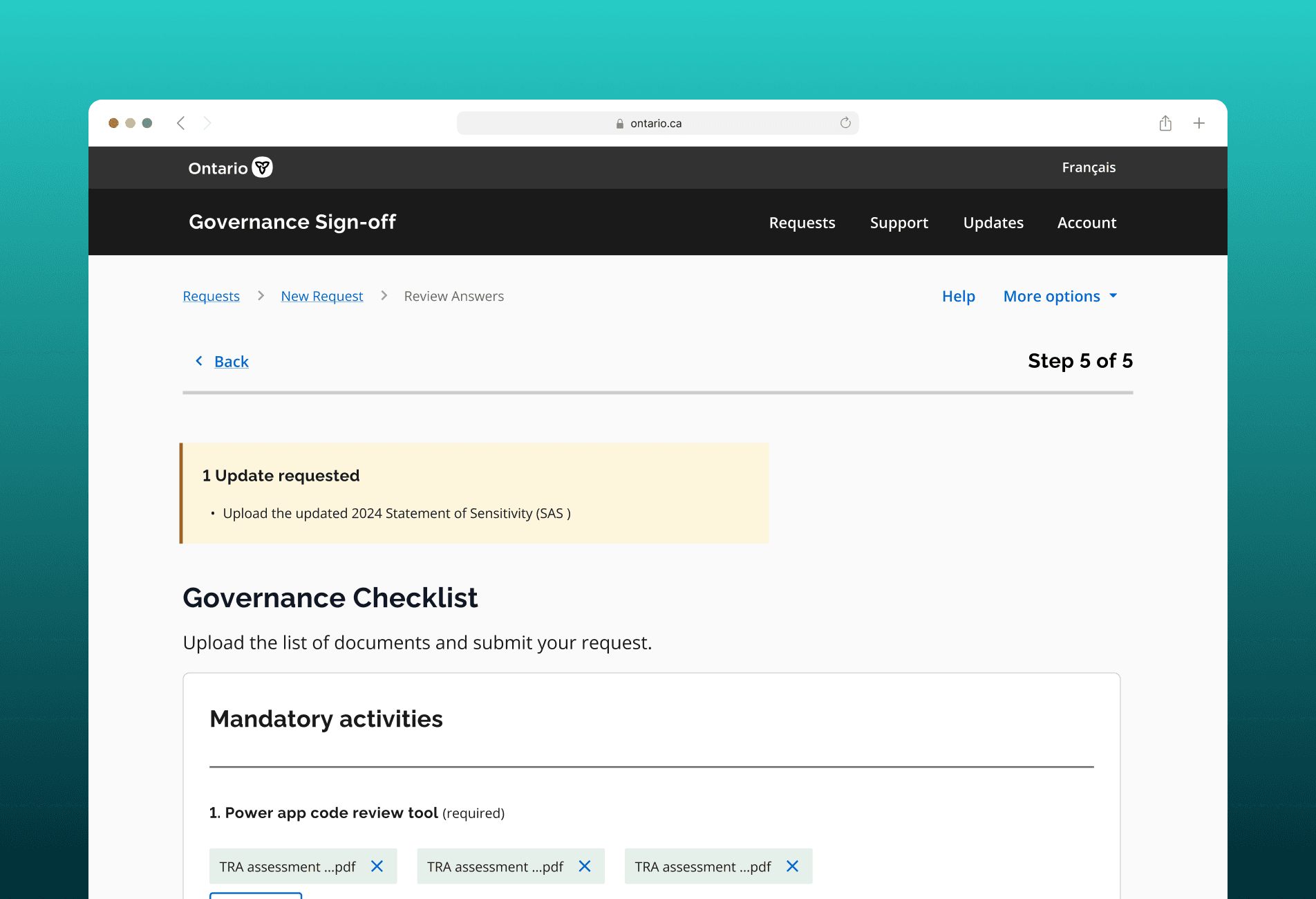
Update Requested
After a request is reviewed by the DSIU, if more information is needed for approval, the project team is notified and asked to provide updates.

Update Requested
After a request is reviewed by the DSIU, if more information is needed for approval, the project team is notified and asked to provide updates.

Update Requested
After a request is reviewed by the DSIU, if more information is needed for approval, the project team is notified and asked to provide updates.

Design System
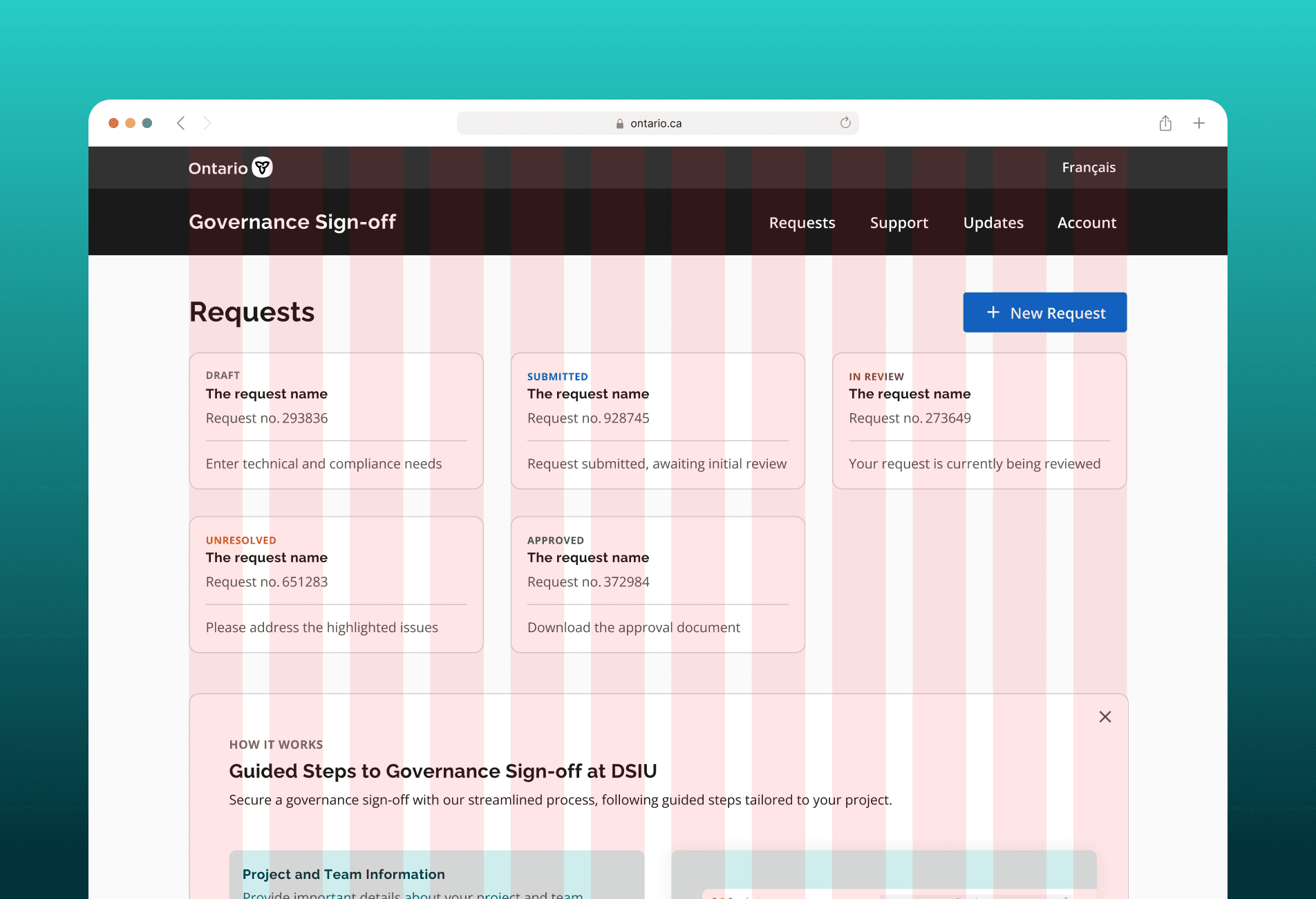
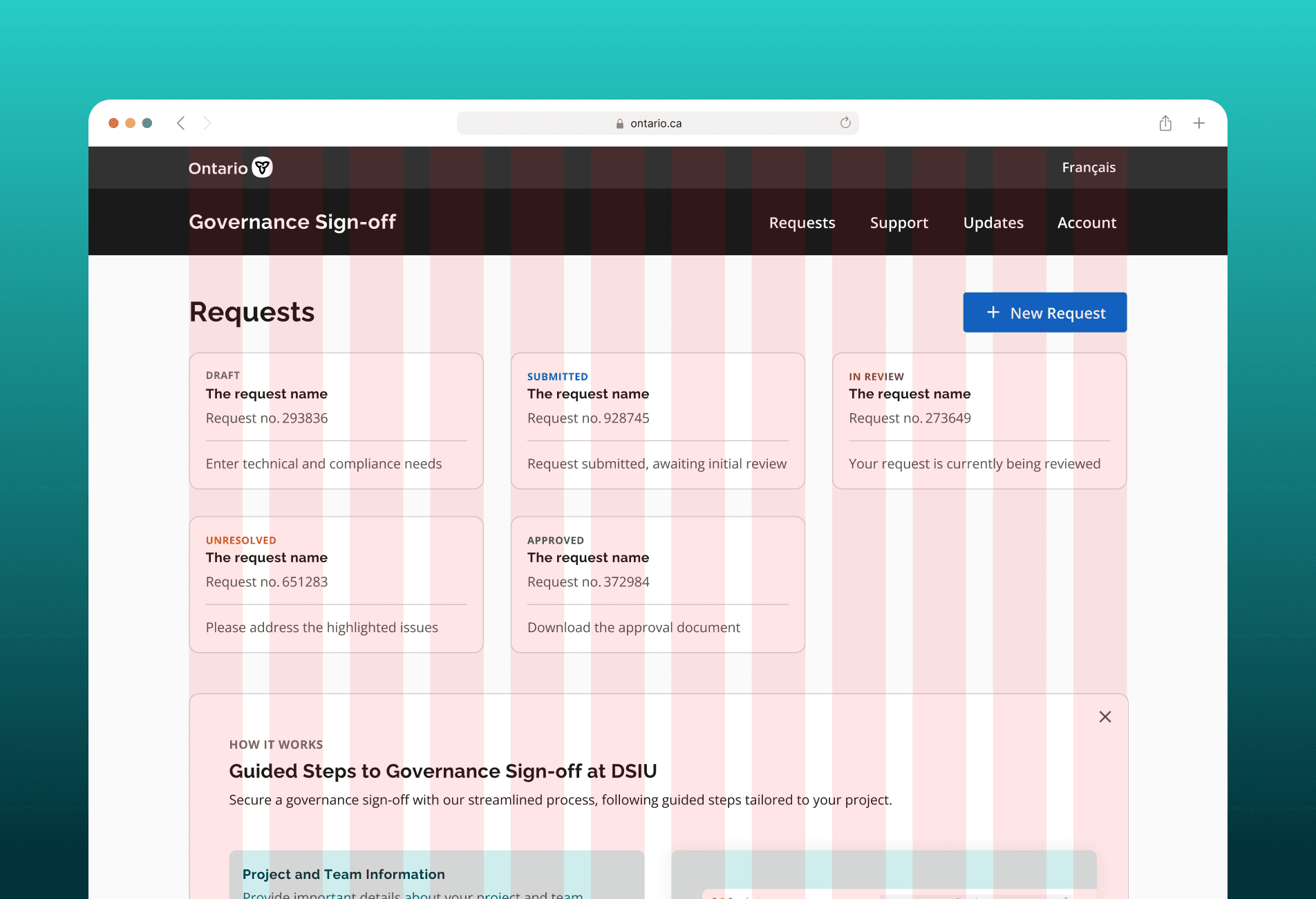
Layout Grid
The layout and spacing of the request cards and other elements follow the desktop layout grid pattern from the Ontario Design System.

Layout Grid
The layout and spacing of the request cards and other elements follow the desktop layout grid pattern from the Ontario Design System.

Layout Grid
The layout and spacing of the request cards and other elements follow the desktop layout grid pattern from the Ontario Design System.

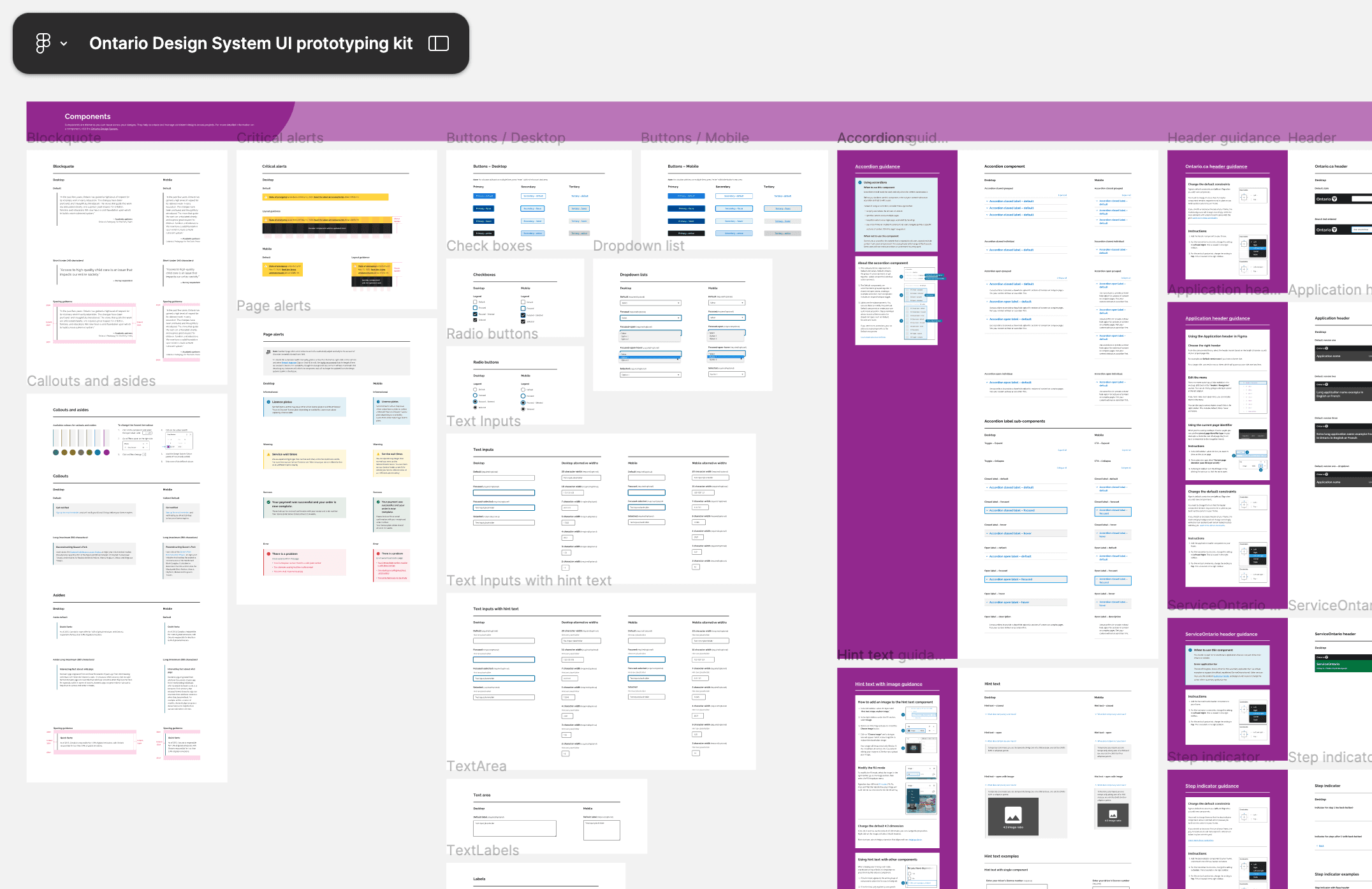
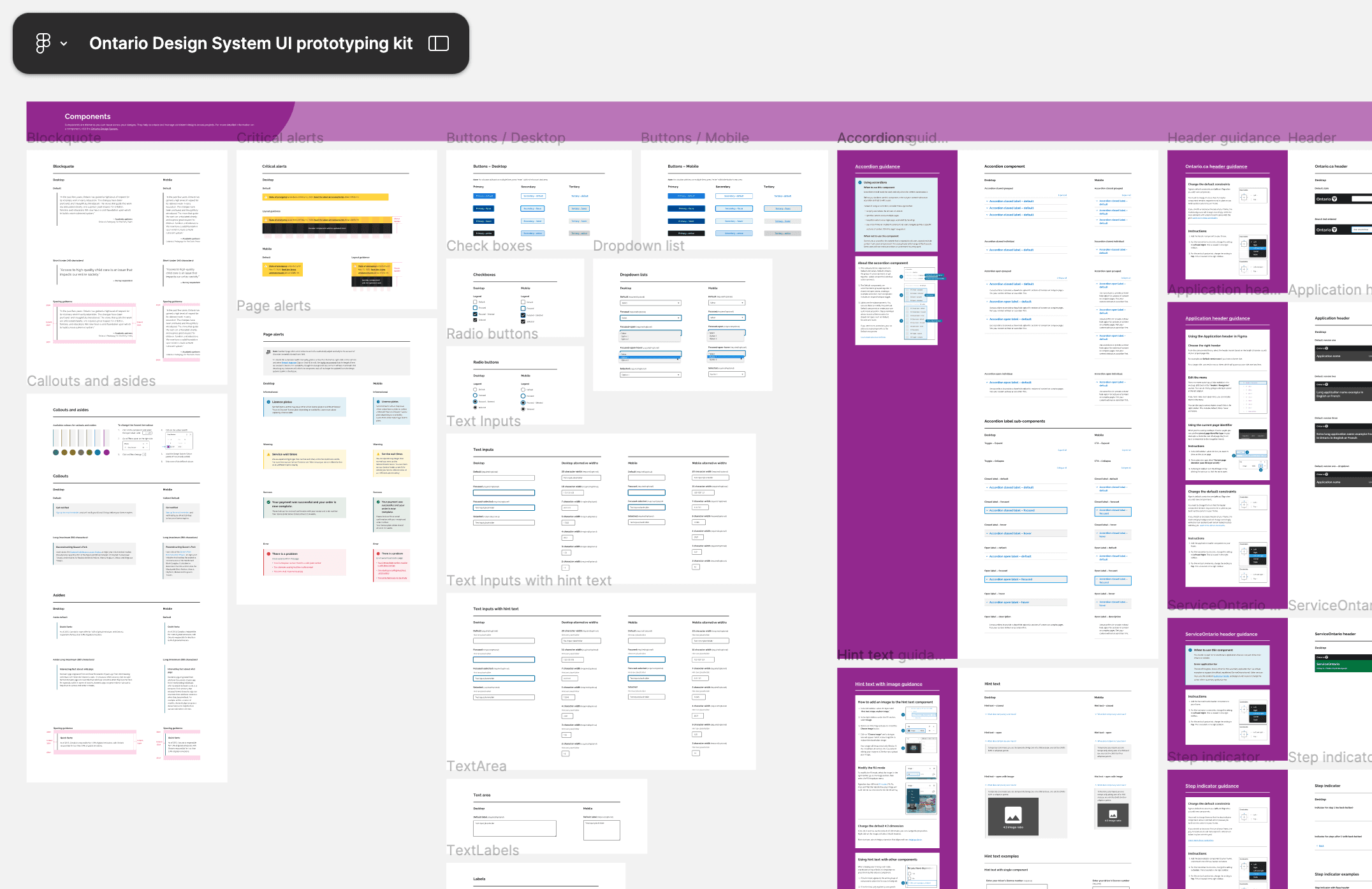
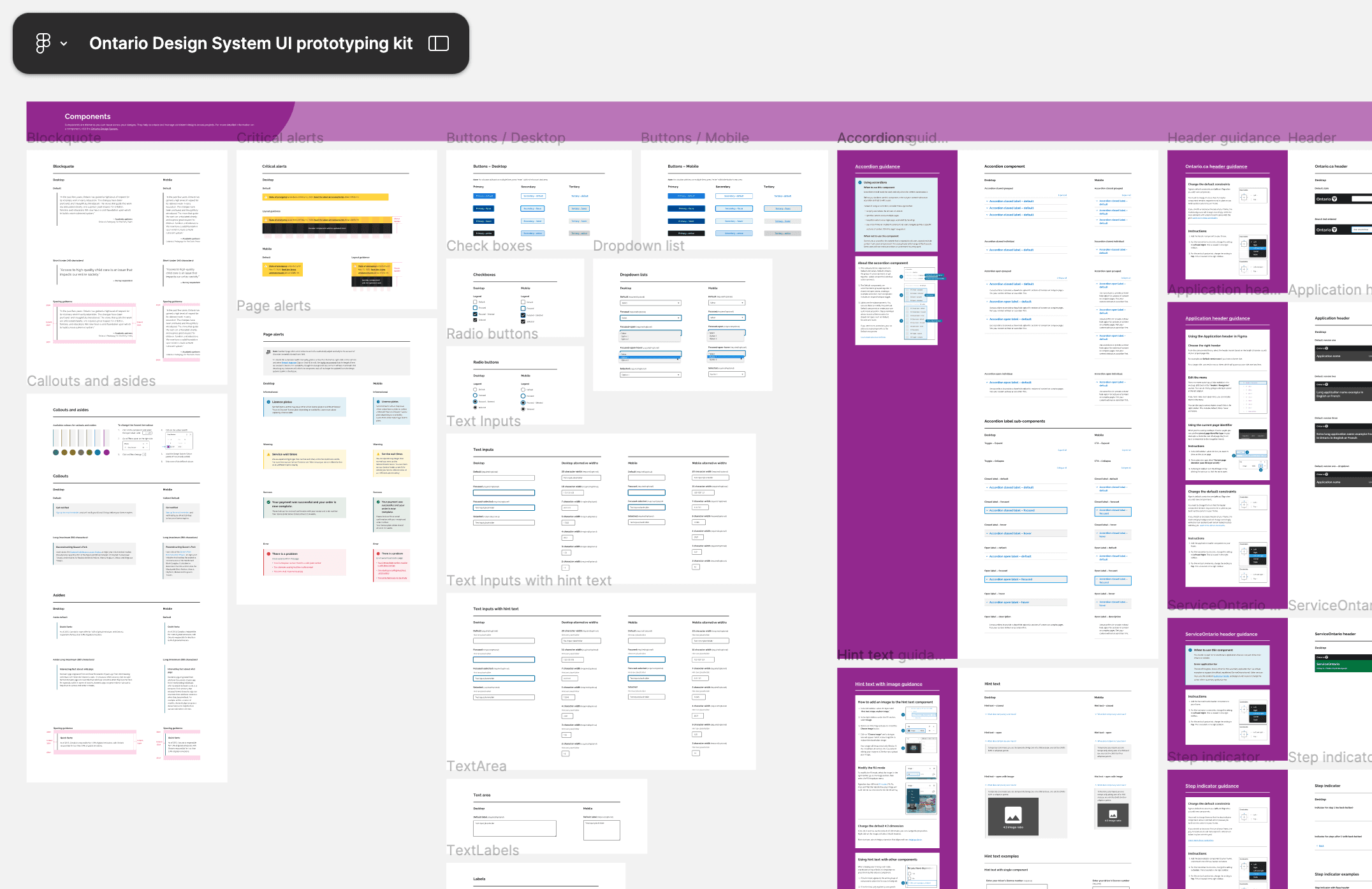
Leveraging the Ontario Design System
Components from the Ontario Design System UI prototyping kit were used to design most of the pages.

Leveraging the Ontario Design System
Components from the Ontario Design System UI prototyping kit were used to design most of the pages.

Leveraging the Ontario Design System
Components from the Ontario Design System UI prototyping kit were used to design most of the pages.

New Components
Design and document new project-specific components not present in the Ontario Design System.
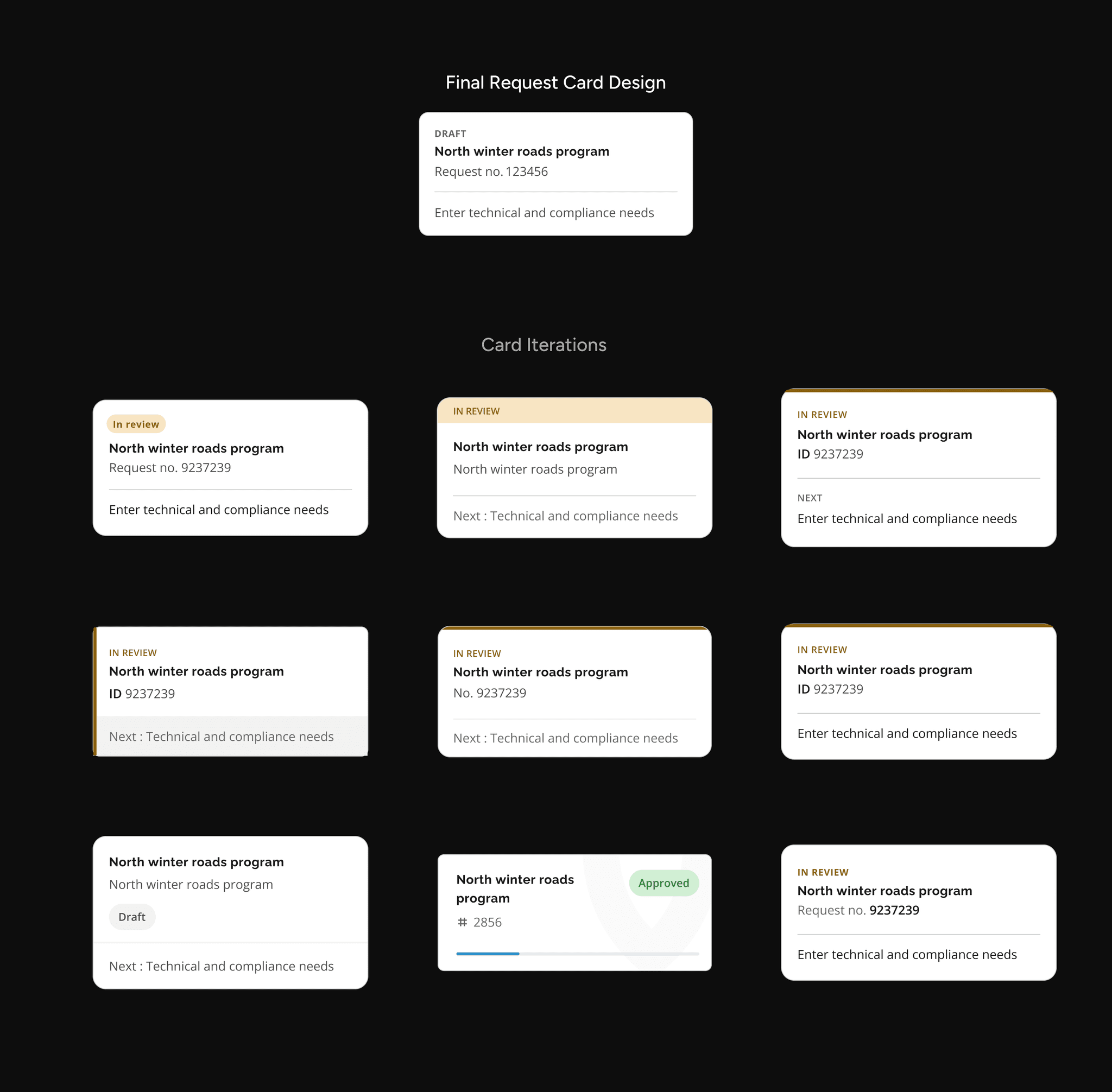
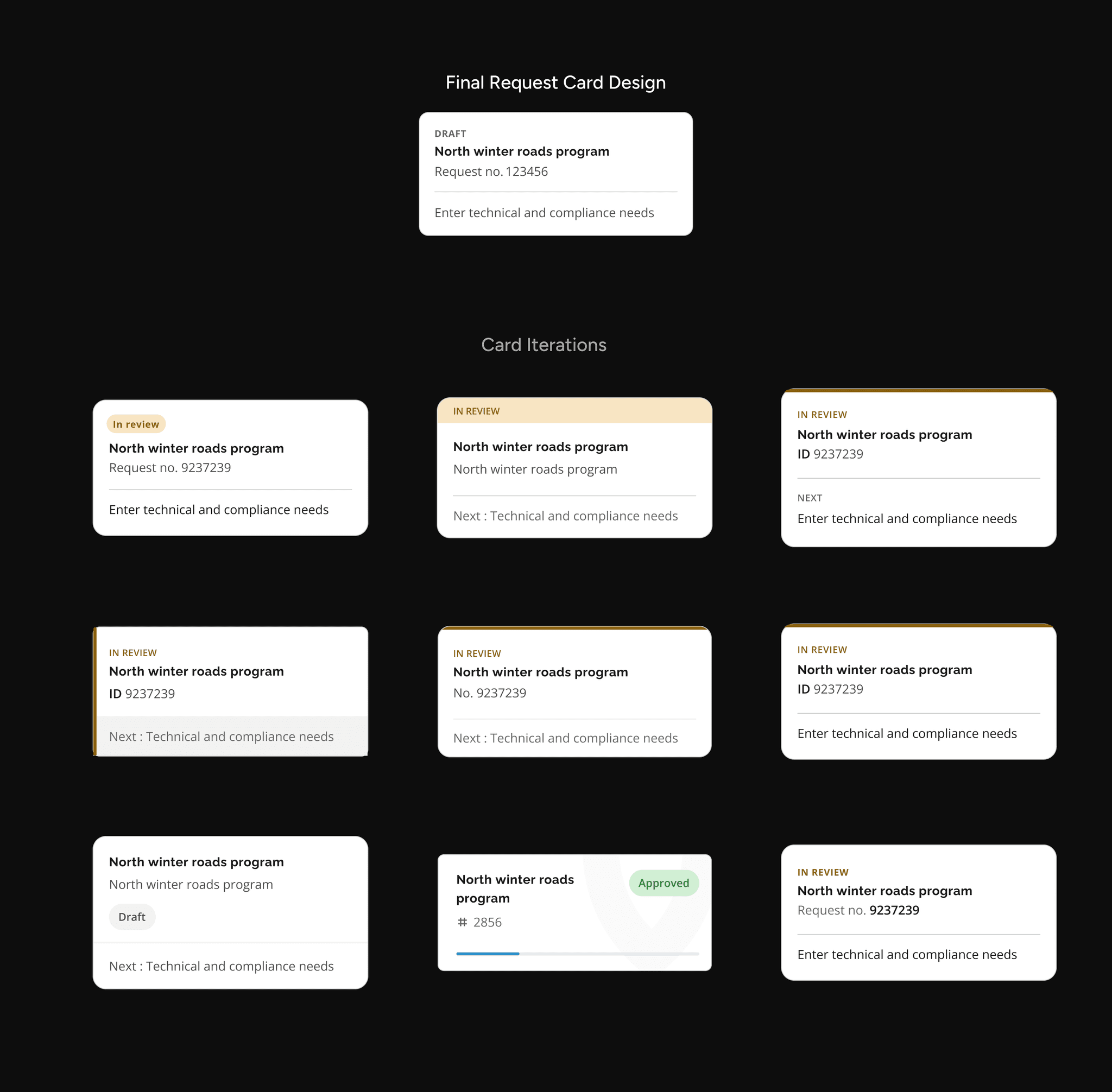
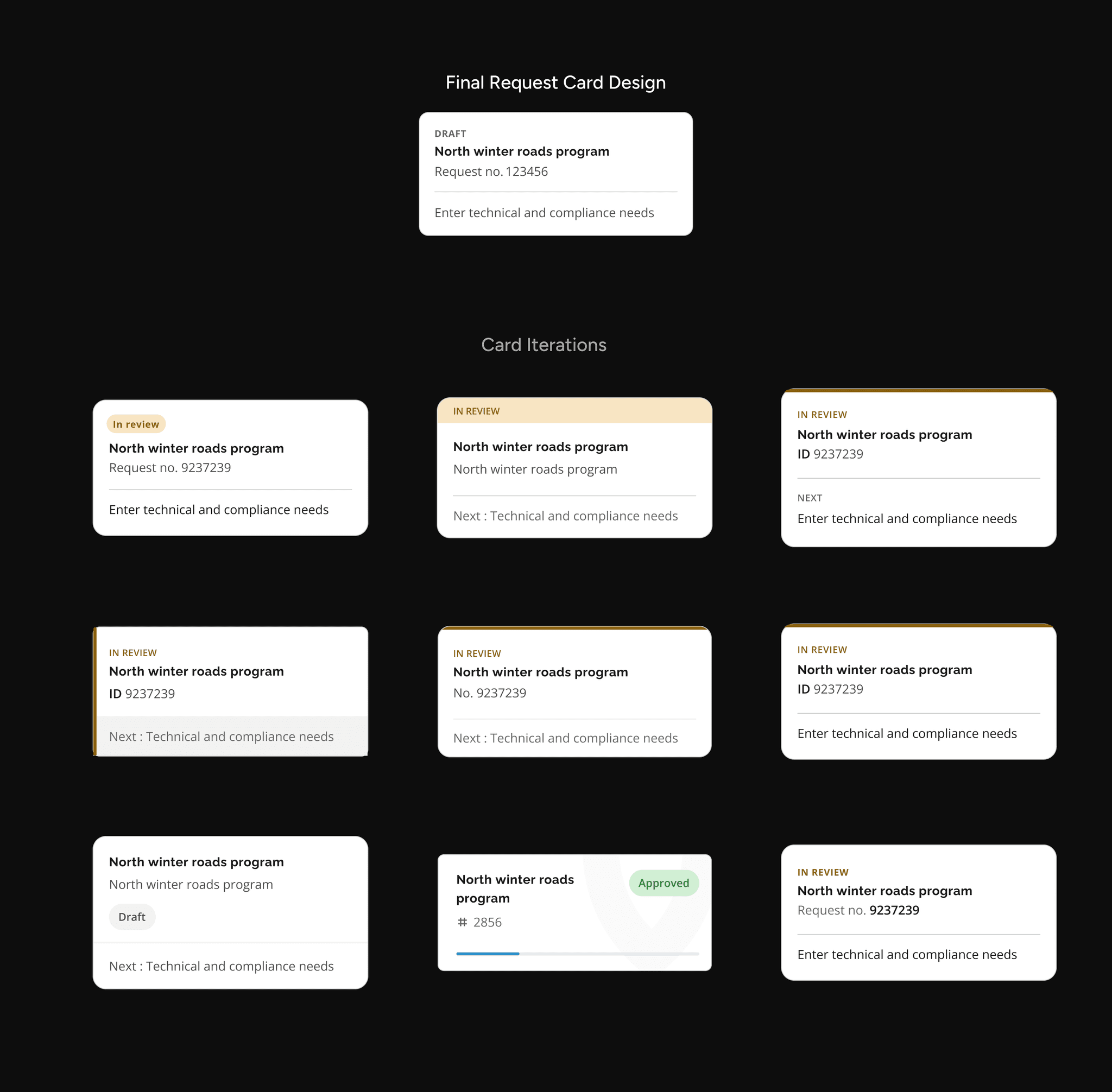
Request Card - Iterations to finalise the visual hierarchy
Explored various request card options with different visual hierarchies. Experimented with layout, UI elements, typography, and color to ensure key information is scannable and easy to read.



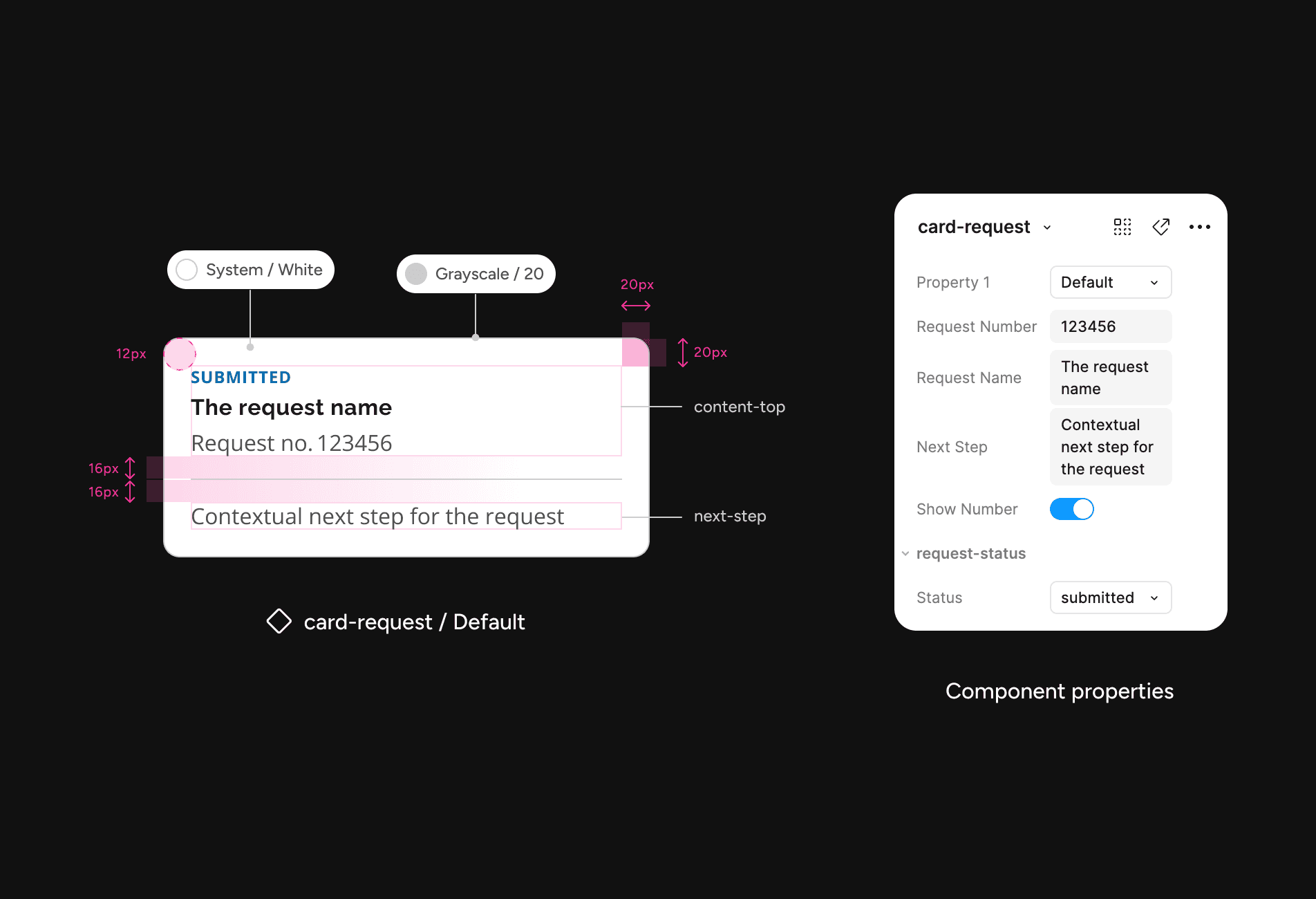
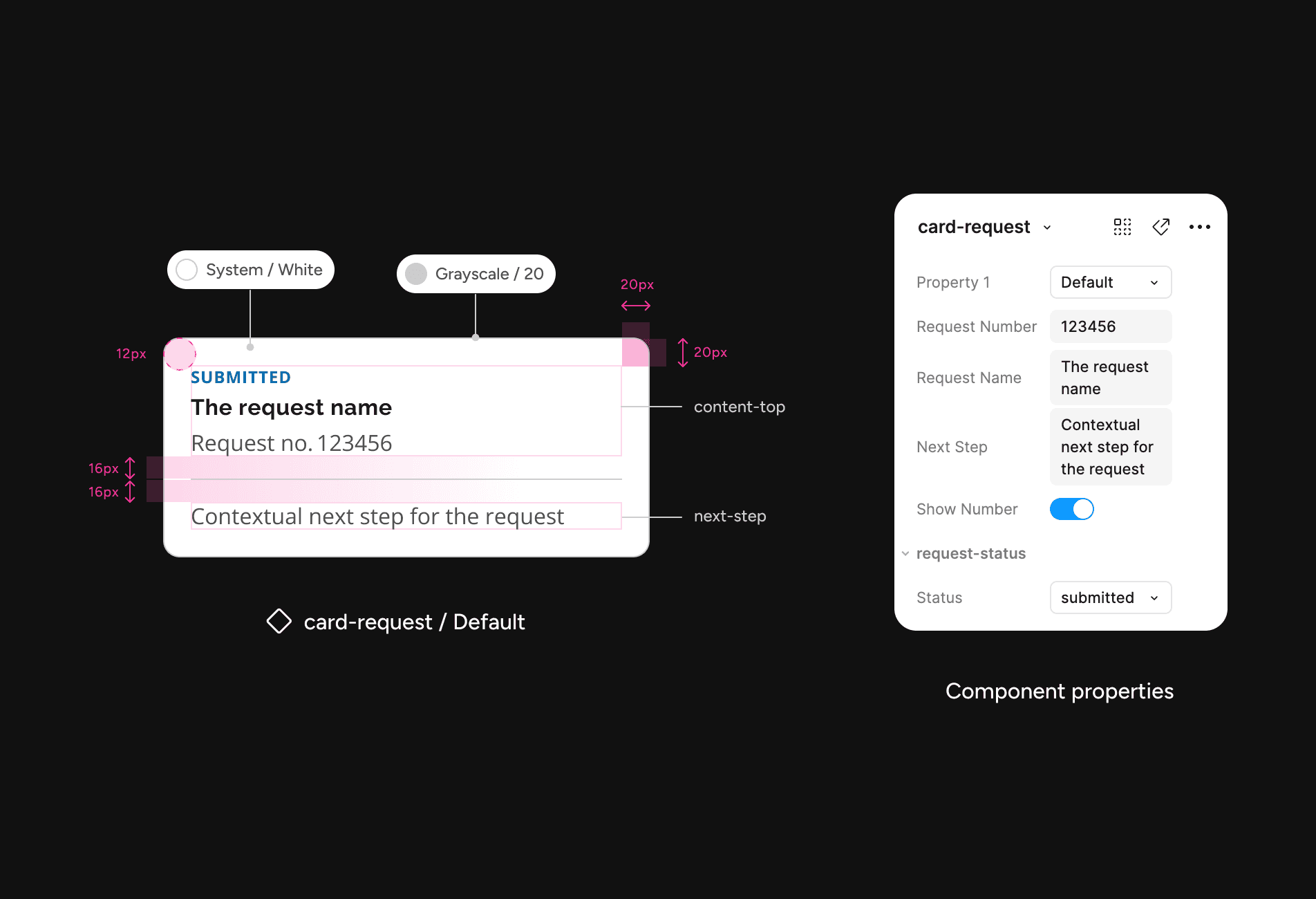
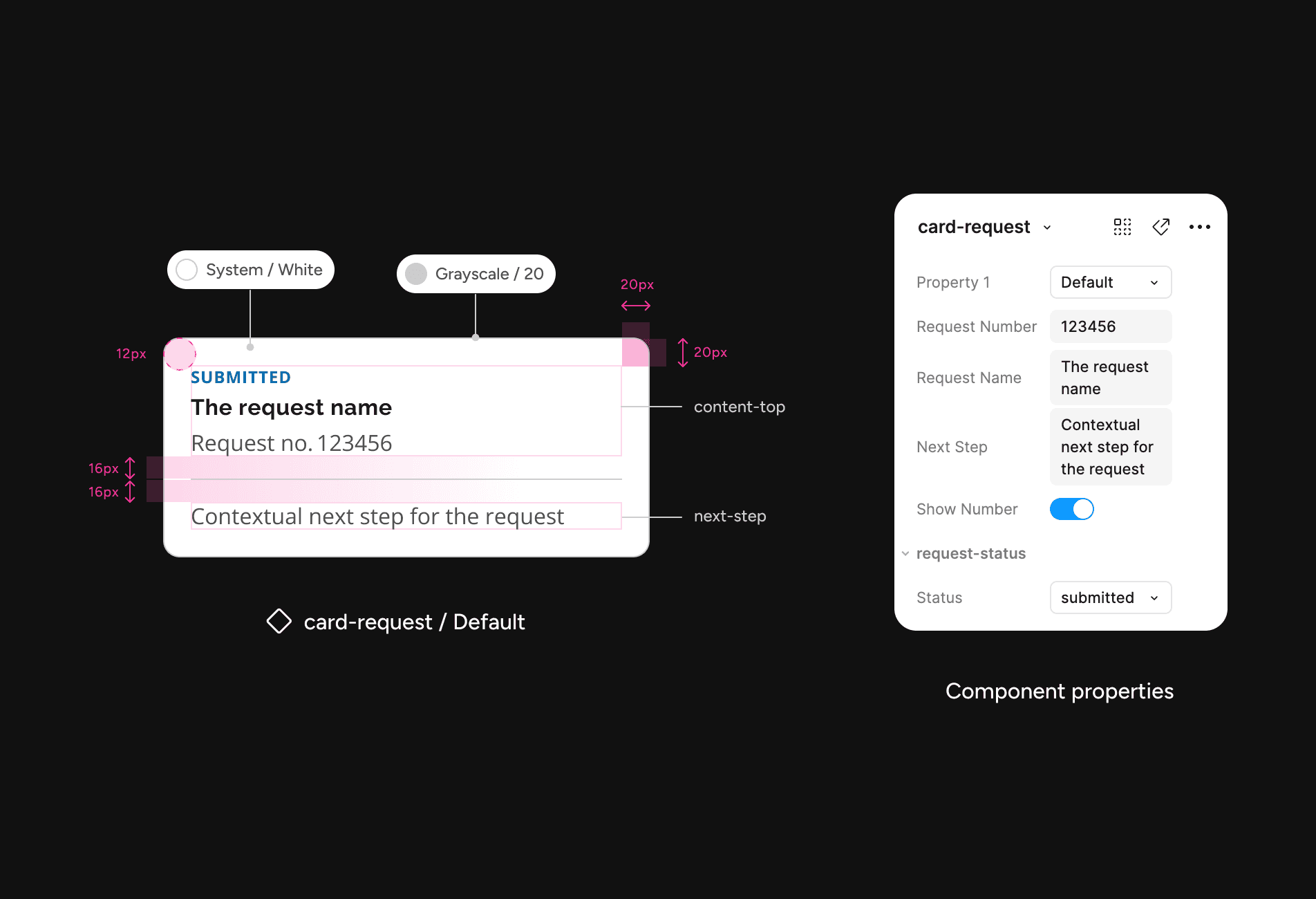
Requested Card Component
The request card component was essential for organizing content effectively. It was designed to prioritize readability while ensuring responsiveness and flexibility.

Requested Card Component
The request card component was essential for organizing content effectively. It was designed to prioritize readability while ensuring responsiveness and flexibility.

Requested Card Component
The request card component was essential for organizing content effectively. It was designed to prioritize readability while ensuring responsiveness and flexibility.

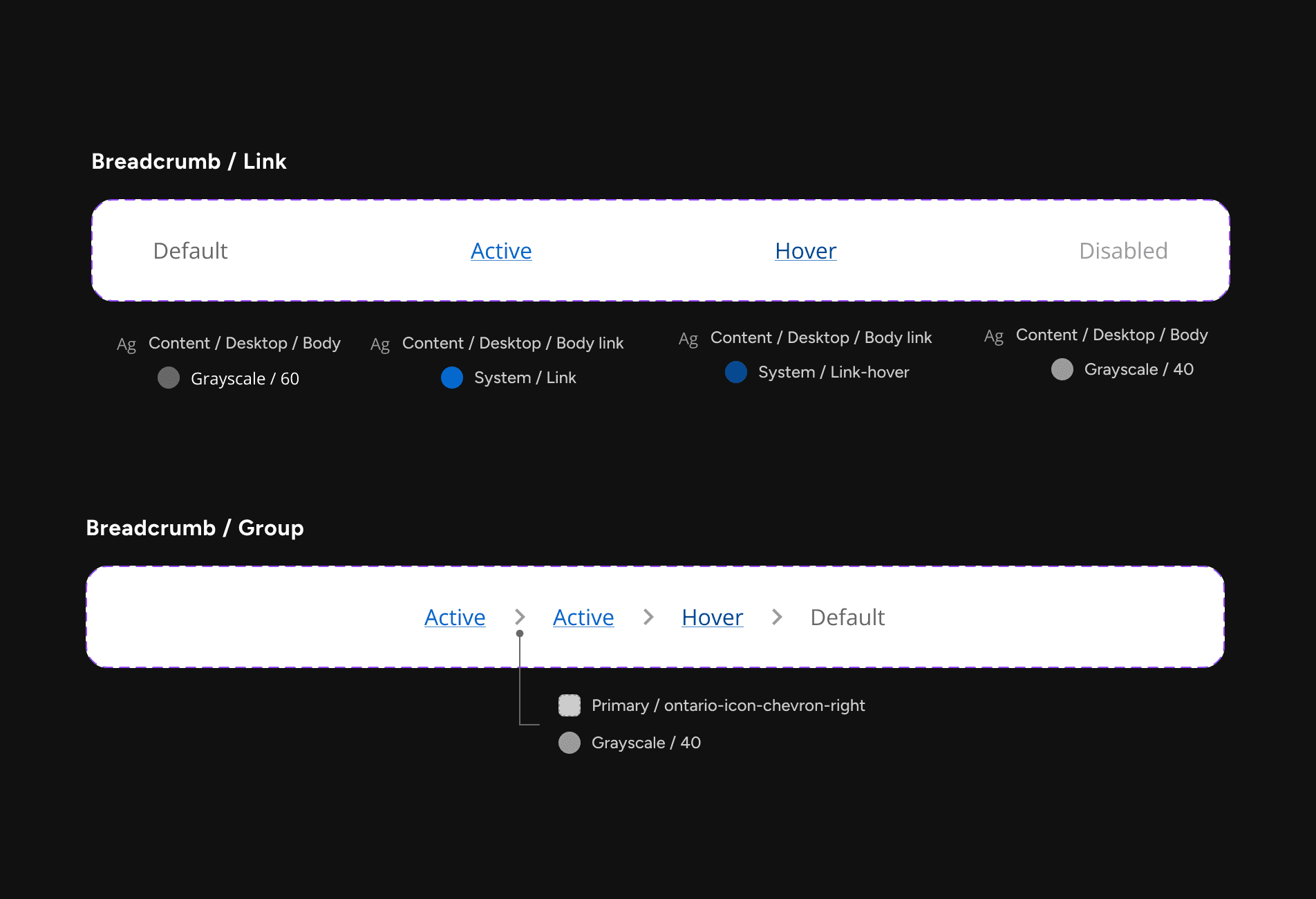
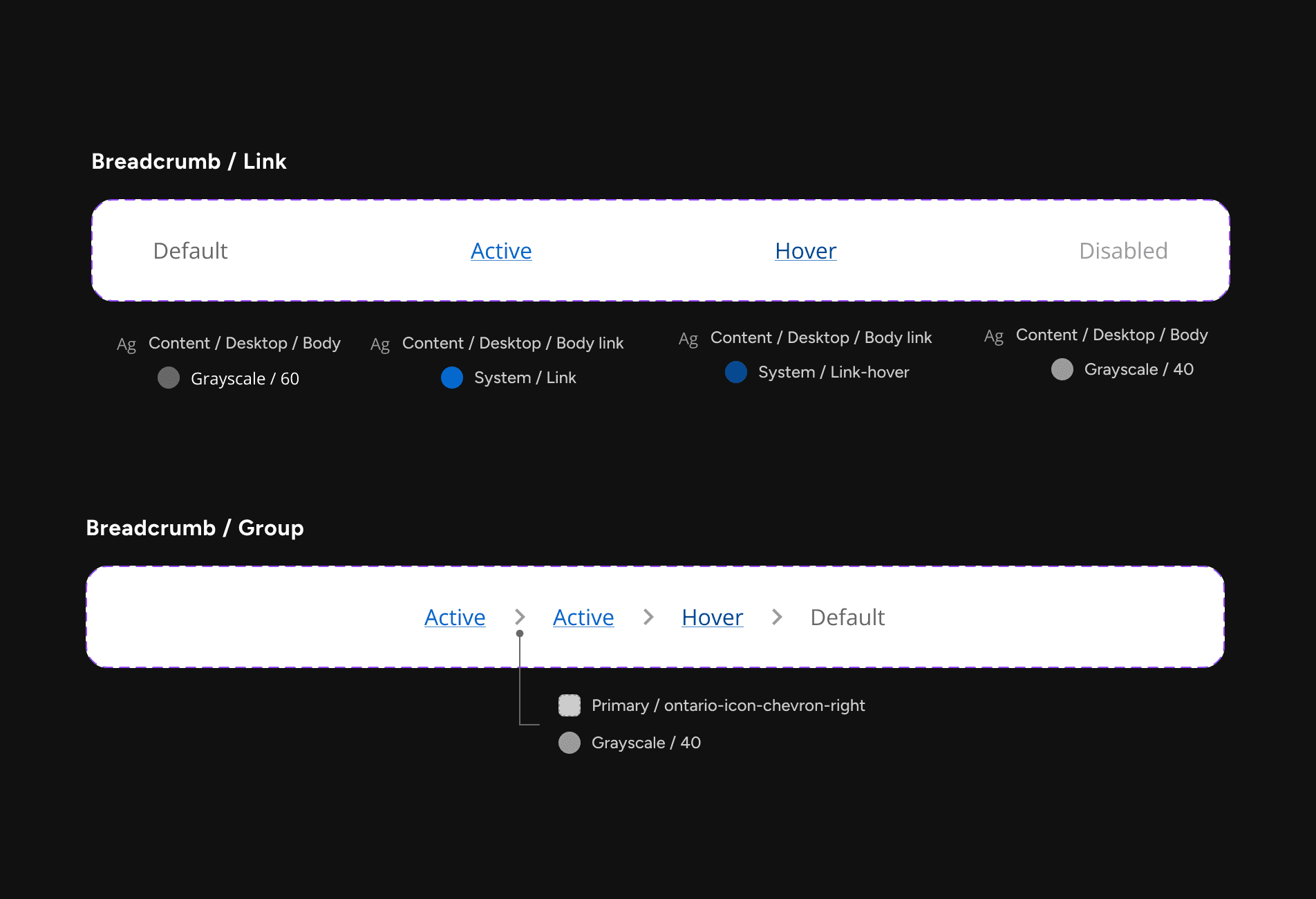
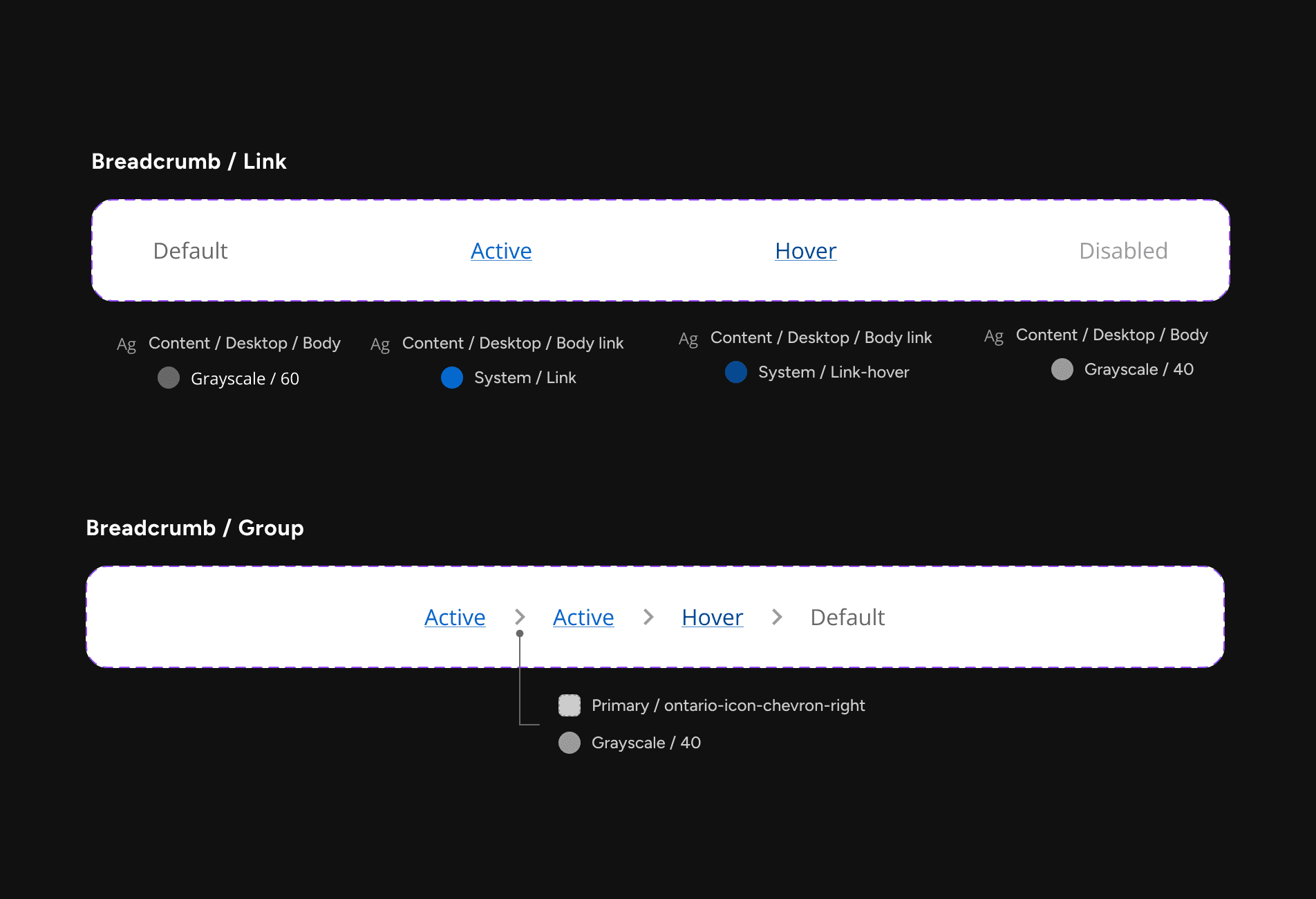
Breadcrumb Component
The Ontario Design System doesn't include a breadcrumb component. The component was designed for the project using foundational elements from the design system.

Breadcrumb Component
The Ontario Design System doesn't include a breadcrumb component. The component was designed for the project using foundational elements from the design system.

Breadcrumb Component
The Ontario Design System doesn't include a breadcrumb component. The component was designed for the project using foundational elements from the design system.

Success Metrics
⏱️
Time to governance checklist
Current time - 4 hours including back-and-forth emails and meetings.
Result from usability testing - 30min from starting a new request to getting a governance checklist.
⏱️
Time to governance checklist
Current time - 4 hours including back-and-forth emails and meetings.
Result from usability testing - 30min from starting a new request to getting a governance checklist.
⏱️
Time to governance checklist
Current time - 4 hours including back-and-forth emails and meetings.
Result from usability testing - 30min from starting a new request to getting a governance checklist.
🚀
Validate Scalable Performance
Assess the system's capacity to handle increased workloads. This evaluation confirms the solution's scalability and robustness for future growth.
🚀
Validate Scalable Performance
Assess the system's capacity to handle increased workloads. This evaluation confirms the solution's scalability and robustness for future growth.
🚀
Validate Scalable Performance
Assess the system's capacity to handle increased workloads. This evaluation confirms the solution's scalability and robustness for future growth.
📊
Ensure Compliance Precision
Audit accuracy and completeness of governance submissions. This approach verifies that the new system effectively enhances compliance standards.
📊
Ensure Compliance Precision
Audit accuracy and completeness of governance submissions. This approach verifies that the new system effectively enhances compliance standards.
📊
Ensure Compliance Precision
Audit accuracy and completeness of governance submissions. This approach verifies that the new system effectively enhances compliance standards.
Takeaways
👥
Prioritize Stakeholder Engagement
Directly involve users to deeply understand their needs and challenges. This approach ensures solutions are tailored to address specific pain points in the governance process.
👥
Prioritize Stakeholder Engagement
Directly involve users to deeply understand their needs and challenges. This approach ensures solutions are tailored to address specific pain points in the governance process.
👥
Prioritize Stakeholder Engagement
Directly involve users to deeply understand their needs and challenges. This approach ensures solutions are tailored to address specific pain points in the governance process.
🧩
Simplify Complex Processes
Break down intricate regulatory procedures into clear, actionable steps. This strategy enhances user comprehension and compliance, making the governance journey more manageable.
🧩
Simplify Complex Processes
Break down intricate regulatory procedures into clear, actionable steps. This strategy enhances user comprehension and compliance, making the governance journey more manageable.
🧩
Simplify Complex Processes
Break down intricate regulatory procedures into clear, actionable steps. This strategy enhances user comprehension and compliance, making the governance journey more manageable.
🔄
Embrace Iterative Design
Continuously refine the platform through hands-on testing and user feedback. This method, coupled with leveraging established design systems, leads to more effective and user-friendly solutions.
🔄
Embrace Iterative Design
Continuously refine the platform through hands-on testing and user feedback. This method, coupled with leveraging established design systems, leads to more effective and user-friendly solutions.
🔄
Embrace Iterative Design
Continuously refine the platform through hands-on testing and user feedback. This method, coupled with leveraging established design systems, leads to more effective and user-friendly solutions.